記事執筆:認定SEOコンサルタント 三田健司
ブログ記事などの目次にSEOの効果はあるのか、疑問に思ったことはあるのではないでしょうか。
本記事では、目次に対するSEO効果と目次の設置方法、またメリットを解説しています。
これからブログ記事を書こうと思っている方はもちろん、いままでたくさんのブログ記事を書いてきた方まで、ぜひ参考にしていただければ幸いです。
記事の目次とは?
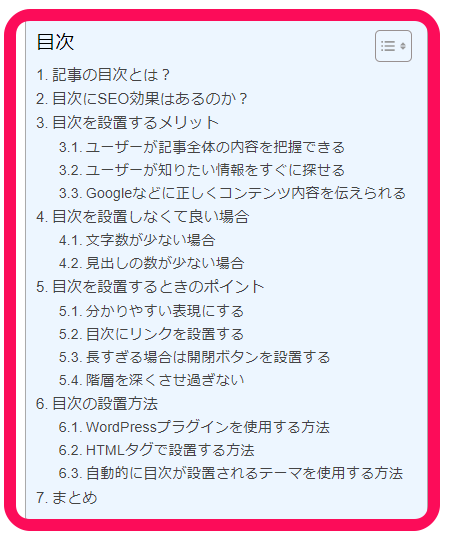
目次は記事内の見出しを一覧にしたリンク集です。読者は目次をクリックすることで読みたい箇所へ簡単に移動できますので、読者の利便性を向上させます。
当記事でも目次を設置していますので、最初に目に入ったかと思います。

上記の部分が目次となります。
目次にSEO効果はあるのか?
目次にSEO効果があるのか気になるところですが、
結論から申し上げますと、目次を設置することに自体には直接的なSEO効果はありません。しかし、間接的な効果が得られる可能性があります。
具体的には、Googleのランキング項目に目次は含まれていませんので、目次を作成することで直接的には検索エンジンの評価に影響を与えることはありません。
しかし、目次はユーザーにはとても有益です。目次を見ると記事の構成や内容が把握できるため、ユーザーは自分の欲しい情報をすぐに見つけることができます。その結果、精読率が高まり、ページの滞在時間が延びる可能性があるのです。
ページ滞在時間が長くなることは、Googleの検索アルゴリズム上ではポジティブな評価につながる可能性があります。よって、目次を作成することでユーザーが記事に滞在する時間が長くなり、ページのSEO評価が向上する可能性があります。
つまり、目次によりユーザー体験の向上につながり、間接的にSEO評価に影響を与える可能性があります。
目次を設置するメリット
目次を設置するメリットには、以下の3つのポイントがあります。
ユーザーが記事全体の内容を把握できる
目次を設置することで、ユーザーは記事全体の構成を一目で把握することができます。長い記事や複数のセクションから成る記事では、目次がなければ読者はどこから読めばいいのか迷ってしまうことがあります。しかし、目次があれば、興味のある部分から読み始めることができますので、ユーザビリティの向上につながります。
ユーザーが知りたい情報をすぐに探せる
目次を設置することで、ユーザーは直接関心のある情報を探すことができます。目次には記事の見出しへのリンクが設置されているので、目次をクリックするとユーザーの知りたい情報へ素早くアクセスできます。特に、ユーザーが何か特定の質問や問題を解決したい時には、目次が非常に便利です。ユーザーの快適な閲覧体験を提供することで、サイトの評判や信頼性も向上させることができます。
Googleなどに正しくコンテンツ内容を伝えられる
目次を設置することで、検索エンジンに対して正確な情報を提供することができます。目次は記事の構造を明示するため、検索エンジンはコンテンツのトピックや階層を正確に理解することができます。
以上の3つの理由から、直接的なSEO効果はないにしても、目次を設置することは非常に有益です。ユーザーにとっては記事の閲覧がより便利になり、検索エンジンにとってはコンテンツを正しく評価する手助けとなります。
目次を設置しなくて良い場合
ブログ記事によっては、目次を設置しなくても良い場合もあります。
目次を設置しなくてても良い場合を2つ紹介いたします。
文字数が少ない場合
目次を設置する主な目的は、前述したとおりユーザーに記事の構成や内容の把握を簡単にすることです。
しかし、500~800文字くらいの文字数が少ない記事の場合は、目次がなくても記事の内容を簡潔に伝えることが可能です。
逆に文字数の少ないページに大きな目次が設置されていると、記事が読みにくくなりユーザーにとって不便となる可能性があります。
目安としましては、2,000文字以上の場合は目次を設置したほうが良いです。
見出しの数が少ない場合
見出しの数が少ない場合は、目次を設置しなくても記事の概要を十分に伝えることができます。
例えば、コラムやエッセイなどの一連の文章が一つのテーマに絞られており、明確なセクション分けがされていない場合が該当します。
このような場合は目次を設置する必要はなく、文章全体を通して読むことで論点や主題が理解できます。
文字数が少ない場合や見出しの数が少ない場合には、目次が不要となる場合があります。内容を簡潔に伝えることができる場合や、テーマが絞られた文章の場合は、目次を省略することでユーザーにとって読みやすい記事となります。
目次を設置するときのポイント

それでは次に、目次を設置するときのポイントを解説します。
分かりやすい表現にする
目次は、読者が簡単に知りたい情報を見つけられるようにするものです。そのため、目次の表現は明確で分かりやすいことが重要です。見出しを短く簡潔にし、キーワードを使って内容を要約することで、読者が目次を見ただけでどの項目にアクセスすべきかが分かるようになります。
目次にリンクを設置する
目次にリンクを設置することで、読者はクリックするだけで目的の場所にジャンプすることができます。これにより読者の利便性が向上し、知りたい情報を探す手間が省けます。目次の各見出しに対応するページ内リンクを適切に設置しましょう。
長すぎる場合は開閉ボタンを設置する
目次が長い場合、ページ上部に全ての項目を表示するとスペースを圧迫してしまいます。そのため、目次の項目を閉じることができる開閉ボタンを設置すると、読者は必要な情報だけを表示させることができます。目次の情報が多い場合には、開閉ボタンを利用して目次をスマートに表示させましょう。
階層を深くし過ぎない
目次には適切な階層構造を持たせることが重要ですが、階層を深くし過ぎると読者が混乱してしまいます。
目次に使用する見出しタグはh2~h6までありますが、すべて使用してしまうと階層が深くなりすぎ、逆に読者を混乱させてしまいます。
通常は中見出しのh2と小見出しのh3のみの使用がおすすめです。
目次の設置方法
目次の設置方法には、以下の3つの方法があります。
WordPressプラグインを使用する方法
WordPressを使用している場合には、プラグインを利用する方法が便利です。多くのプラグインがありますが、特に「Table of Contents Plus」というプラグインは人気があります。このプラグインをインストールして有効化するだけで、自動的に目次が作成されます。

HTMLタグで設置する方法
WordPressプラグインを使用せずに目次を設置したい場合は、HTMLタグを使って手動で目次を作成することができます。
HTMLタグを使って目次を作成する手順についてご紹介します。まず最初に、目次を作成するための基本的なHTMLタグである「<ul>」と「<li>」を使用します。まず、目次の外側を囲む「<ul>」タグを書きます。
次に、各セクションを表す「<li>」タグを使って順序立てて記述していきます。各セクションは「<li>」タグで囲まれたテキストで表現されます。また、必要に応じてセクションの中に更にサブセクションを作成することも可能です。
また、目次の各項目をクリックすると、その項目に対応する本文までスクロールするようにするために、目次の各項目には「<a>」タグを追加します。例えば「<a href=”#section1″>セクション1</a>」のように、href属性に対応するセクションのIDを指定します。
ここまでは、以下のようなHTMLコードを作成することで、目次を作成することができます。
<ul>
<li><a href=”#section1″>セクション1</a></li>
<li><a href=”#section2″>セクション2</a></li>
<li><a href=”#section3″>セクション3</a></li>
</ul>
目次が完成したら、本文の各セクションには、対応するIDを付けます。セクションの開始地点に「<h2 id=”section1″>」のように、id属性を付けた「<h2>」タグを使用します。また、必要に応じてサブセクションにもid属性を付けることができます。
自動的に目次が設置されるテーマを使用する方法
一部のWordPressテーマでは、目次が自動的に設置される機能が備わっている場合があります。テーマの設定画面やカスタマイザーから、目次の表示・非表示やスタイルのカスタマイズができます。目次が自動的に作成されるため、記事の追加や更新があっても手動で目次を修正する必要がありません。
下記Wordpressテーマは、目次の自動生成が付いています。
これらのテーマを検討するのも良いと思います。
まとめ
本記事では、目次にSEO効果があるのかと、目次のメリットや設置方法に関して解説いたしました。
目次には直接的なSEO効果はありませんが、目次を有効活用することでユーザビリティの向上につながり、精読率が高まることにより間接的なSEO効果が期待できることが分かりました。
ある程度の文字数があり、複数のトピックを扱っている記事の場合は、積極的に目次を設置するようにしてくださいね。

記事執筆・株式会社アクセス・リンク 代表取締役
Webサイト制作歴10年以上の経験を元にSEOコンサルティングを行い、延べ1,000件以上のサポート実績を誇ります。個人事業主や中小企業向けのホームページ制作やSEOコンサルティングを得意としています。
(社)全日本SEO協会 認定SEOコンサルタント


コメント