今回は、SEO対策において非常に重要な「canonical(カノニカル)タグ」について詳しく解説していきます。
Webサイトを運営していると、意図せず同じ内容のページが複数存在してしまうことがあります。これが検索エンジンにとって「どのページを評価すればいいの?」という混乱を招き、結果としてSEO評価を下げてしまうことに。そのような問題を解決するのが「canonicalタグ」です。
こんにちは、(社)全日本SEO協会 認定SEOコンサルタントの三田です!
この記事を読むことで、canonicalタグの基本から応用まで、正しい設定方法と注意点を理解できるようになります。さらに、具体的なケースに応じた設定例も紹介するので、すぐに実践できる知識が身につきます。ぜひ最後まで読んでくださいね。
記事執筆:認定SEOコンサルタント 三田健司
canonicalタグとは?SEOにおける重要性

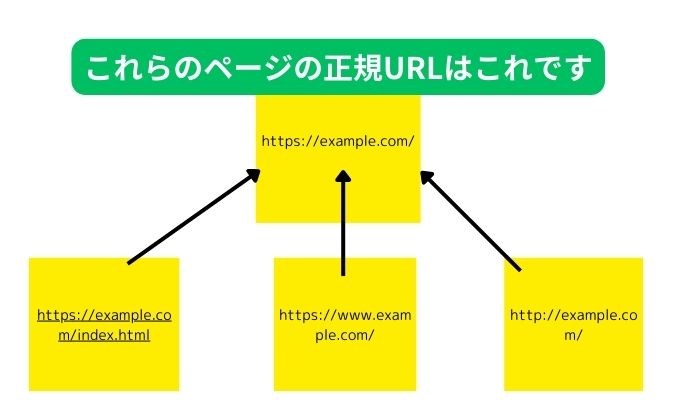
canonicalタグは、複数のURLで同じコンテンツが表示される場合に、検索エンジンに対して「これが正規のURLです」と伝えるためのHTML要素です。「canonical」という言葉は「正規の」という意味を持ち、まさにその役割を表しています。
Webサイトでは、技術的な理由やシステムの仕組みによって、同じ内容のページが異なるURLでアクセスできることがよくあります。例えば、以下のようなURLはすべて同じページを指している可能性があります。
- https://example.com/
- https://example.com/index.html
- https://www.example.com/
- http://example.com/
何もしないと検索エンジンはこれらを別々のページとして認識してしまうため、canonicalタグを使って「このうちどのURLを正式なものとして扱ってほしいか」を明示する必要があるのです。
参照:Google検索セントラル
検索エンジンに正規URLを伝えるタグの役割
canonicalタグは、HTMLの<head>セクション内に配置される<link>要素で、次のような形式でこのタグを設置することで、検索エンジンに対して「このページの正規URLはこれです」と明確に伝えることができます。
Googleをはじめとする主要な検索エンジンはこのタグを認識し、インデックス作成時に参考にします。
ただし、canonicalタグはあくまで「ヒント」として扱われるため、必ずしも検索エンジンがそれに従うとは限りません。しかし、適切に設定することで、多くの場合は意図した通りに正規化されます。
canonicalタグの主な役割は以下の通りです:
- 検索結果に表示されるURLを制御する
- 重複コンテンツの問題を解消する
- リンクの評価(リンクジュース)を一つのURLに集約する
- クロールの効率化を促進する
URL正規化の必要性とは
URL正規化(URLカノニカライゼーション)が必要な理由は、主に「重複コンテンツ」の問題を解消するためです。重複コンテンツとは、異なるURLで同じ(または非常に似た)内容が表示される状態を指します。
この状態が発生すると、以下のような問題が生じます:
- クロールの非効率化: 検索エンジンのクローラーが同じ内容を持つ複数のページを巡回することになり、クロール予算(クロールバジェット)が無駄に消費されます。
- 評価の分散: 外部からのリンクが異なるURLに分散し、本来得られるはずのSEO効果が希薄化します。
- ランキングの競合: 同じ内容のページが検索結果で互いに競合(カニバリ)し、どちらも上位表示されにくくなります。
例えば、ECサイトでは商品へのアクセス方法が複数あることが一般的です。カテゴリーからのアクセス、検索からのアクセス、関連商品からのアクセスなど、それぞれ異なるURLパラメータが付与されることがあります。しかし、表示される商品ページの内容は同じです。
このような状況でcanonicalタグを適切に設定することで、「これが正規のURLです」と検索エンジンに伝え、上記の問題を解決することができます。
canonicalタグのSEO効果と目的
canonicalタグの設定は、SEO対策において非常に重要な役割を果たします。単なる技術的な対応というだけでなく、サイト全体の評価を左右する可能性もあるのです。ここでは、canonicalタグが持つSEO効果と、その主な目的について詳しく見ていきましょう。
重複コンテンツの解消
重複コンテンツは、SEOにおいて最も避けるべき問題の一つです。先ほども触れましたが、同じ内容が異なるURLで表示されると、検索エンジンはどのページを優先的にインデックスすべきか判断に迷います。
Google自身も公式に「重複コンテンツは望ましくない」と述べており、意図的に重複コンテンツを作成することはペナルティの対象になる可能性もあります。
もちろん、通常のサイト運用で技術的に発生する重複については、すぐにペナルティになるわけではありませんが、長期的なSEO評価に悪影響を及ぼす可能性があります。
canonicalタグを使用することで、これらの問題に対処できます。
- 検索エンジンに正規URLを明示することで、インデックスの混乱を防ぐ
- クローラーのリソースを効率的に使用してもらえる
- 意図しない重複コンテンツによる評価の低下を防ぐ
例えば、ECサイトでは商品の並び順や絞り込み条件によってURLが変わることがよくあります。
https://shop.example.com/items?category=shoes&sort=price
https://shop.example.com/items?category=shoes&sort=popular
https://shop.example.com/items?category=shoes
これらのページは基本的に同じ商品リストを表示していますが、並び順が異なるだけです。このようなケースでは、パラメータのないシンプルなURLを正規URLとしてcanonicalタグに指定することが一般的です。
<link rel="canonical" href="https://shop.example.com/items?category=shoes" />

リンク評価の集約
SEOにおいて、外部からのリンク(バックリンク)は非常に重要な評価要素です。しかし、同じコンテンツに対して複数のURLが存在すると、そのリンク評価が分散してしまいます。
例えば、あるブログ記事への外部リンクが以下のように分散しているとします:
- URL A:5つのサイトからリンク
- URL B:3つのサイトからリンク
- URL C:2つのサイトからリンク
この場合、これらが同じコンテンツを指していても、検索エンジンからは別々のページと見なされ、リンクの評価が分散してしまいます。しかし、canonicalタグを使って「URL Aが正規です」と指定すれば、理想的には10のリンク評価がすべてURL Aに集約されることになります。
これにより、検索順位の向上、クロールの効率化、インデックスの最適化が期待できます。特に競争の激しいキーワードでは、このようなリンク評価の集約が順位向上の大きな要因になることもあるのです。
canonicalタグの設定は、このようにサイト全体のSEO評価を向上させる重要な施策の一つと言えるでしょう。適切に設定することで、意図しない重複コンテンツの問題を解消し、リンク評価を効率的に集約することができます。
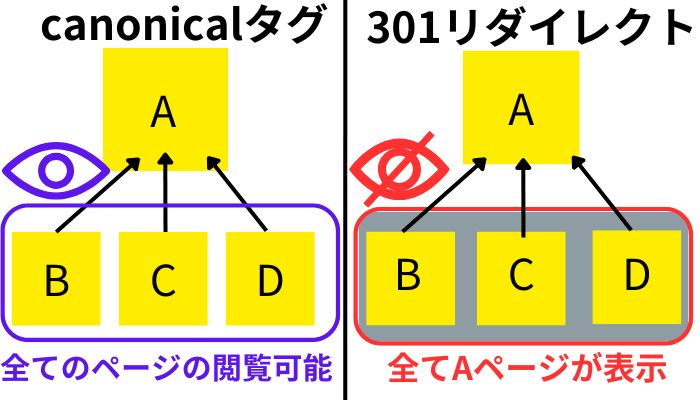
canonicalタグと301リダイレクトの違い

SEO対策を勉強していると、「canonicalタグ」と「301リダイレクト」という2つの用語に出会うことになります。どちらも重複コンテンツの問題に対処するための方法ですが、その仕組みと適用すべき状況は大きく異なります。ここでは、両者の違いを明確にして、どのような場合にどちらを選ぶべきかを解説します。
canonicalタグは、先に説明した通り、複数のURLが存在する場合に「これが正規のURLです」と検索エンジンに伝えるためのものです。重要なのは、canonicalタグを設定しても、ユーザーは依然として複数のURLからコンテンツにアクセスできるという点です。つまり、ユーザー体験には影響せず、検索エンジンにのみメッセージを送るものです。
一方、301リダイレクトは、あるURLにアクセスした際に、別のURLに自動的に転送する仕組みです。この場合、ユーザーも検索エンジンも、最終的には転送先のURLでコンテンツを見ることになります。301は「恒久的な移転(ページの引っ越し)」を意味し、「このページは完全に別のURLに移動しました」というメッセージを送ります。
主な違いは以下の通りです。
- 影響範囲:
- canonicalタグ:検索エンジンのみに影響(ユーザーは元のURLでコンテンツを見られる)
- 301リダイレクト:検索エンジンとユーザーの両方に影響(全てのアクセスが別のURLに転送される)
- 実装の容易さ:
- canonicalタグ:HTMLの編集だけで実装可能
- 301リダイレクト:サーバー設定(.htaccessなど)を編集する必要がある
- SEO評価の移行速度:
- canonicalタグ:時間がかかることが多い(ヒントとして扱われるため)
- 301リダイレクト:比較的早く評価が移行する(明確な指示として扱われるため)
どのような場合にどちらを選ぶべきでしょうか?
canonicalタグが適しているケース
- 技術的な理由で同じコンテンツに複数のURLが必要な場合
- セッション ID やトラッキングパラメータなどがURLに含まれる場合
- 複数のフィルタリングオプションがあるECサイトのカタログページ
- モバイルサイトとPCサイトでURLが異なる場合
301リダイレクトが適しているケース
- サイトリニューアルでURLが変更になった場合
- 複数のドメインを統合する場合
- 重複ページが完全に不要になった場合
- www有りとwww無しのURLを統一したい場合
例えば、「https://example.com」と「https://www.example.com」の両方が存在する場合、どちらか一方を正規として301リダイレクトするのが一般的です。なぜなら、どちらのURLも完全に同じコンテンツを表示し、ユーザーにとってもどちらか一方だけあれば十分だからです。
一方、ECサイトで商品の並び替えや絞り込みでURLが変わる場合は、ユーザーには両方のURLが必要ですが、検索エンジンには一つのURLだけをインデックスしてほしいため、canonicalタグが適しています。
両方の手法を状況に応じて適切に使い分けることで、より効果的なSEO対策が可能になります。
参照:What is a canonical tag?

canonicalタグの記述方法と設置場所
canonicalタグを効果的に活用するためには、正しい記述方法と適切な設置場所を理解する必要があります。ここでは、HTMLでの基本的な記述方法と、WordPressを使用している場合の設定方法について詳しく解説します。
HTMLのheadタグ内での正しい記述方法
canonicalタグは必ず<head>セクション内に配置する必要があります。基本的な記述形式は以下の通りです:
<link rel="canonical" href="正規とするURL"/>
ここで重要なポイントがいくつかあります:
- 絶対URLを使用する: canonicalタグでは、相対URLではなく絶対URL(ドメイン名から始まる完全なURL)を使用するようにしてください。
良い例:<link rel="canonical" href="https://example.com/page/" />
避けるべき例:<link rel="canonical" href="/page/" /> - プロトコル(httpやhttps)を正確に指定する: サイトがSSL対応している場合は、「https://」を使用します。
- URLの末尾のスラッシュに注意する: URLの末尾にスラッシュがあるかないかは、技術的には別のURLとして扱われます。サイトの標準に合わせて一貫性を持たせましょう。
例:https://example.com/page/とhttps://example.com/pageは異なるURLです。
以下は、canonicalタグの使用例です:
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>ページタイトル</title>
<link rel="canonical" href="https://example.com/article/seo-basics/" />
<!-- その他のメタタグ -->
</head>
<body>
<!-- ページコンテンツ -->
</body>
</html>
また、以下のような点にも注意が必要です:
- 1つのページには1つのcanonicalタグのみを設定する
- canonicalタグで指定するURLが実際に存在し、200ステータスコードを返すことを確認する
- canonicalタグとnoindexタグ(検索エンジンにインデックスしないよう指示するタグ)を同じページに設定するのは避ける
WordPressでの設定方法
WordPressを使用している場合、canonicalタグを手動で設定する必要はなく、多くのSEOプラグインが自動的に対応してくれます。主なプラグインとその設定方法を見ていきましょう。
Yoast SEOを使用する場合:
- WordPressの管理画面から「Yoast SEO」プラグインをインストール・有効化します。
- 基本的には、Yoast SEOがページごとに適切なcanonicalタグを自動的に追加します。
- 特定のページで正規URLを変更したい場合は、ページ編集画面で「Yoast SEO」セクションを開き、「詳細設定」タブをクリックします。
- 「正規URL(Canonical URL)」の欄に希望するURLを入力します。
All in One SEO Packを使用する場合:
- プラグインをインストール・有効化します。
- こちらも基本的には自動でcanonicalタグを追加します。
- 個別に設定する場合は、ページ編集画面のAll in One SEOボックスにある「正規URL」欄に入力します。
Rank Mathを使用する場合:
- プラグインをインストール・有効化します。
- ページ編集画面の「Rank Math」セクションで、「詳細設定」タブを開きます。
- 「正規URL」フィールドに希望するURLを入力します。
WordPressを使用している場合でも、以下の点に注意しましょう:
- テーマやプラグインによっては、独自にcanonicalタグを追加することがあるため、重複していないか確認する
- カスタム投稿タイプやアーカイブページなど、特殊なページでも正しくcanonicalタグが設定されているか確認する
- SSLに移行した際、http版からhttps版へのcanonicalタグが正しく更新されているか確認する
一般的には、SEOプラグインを使用することで、WordPressサイトでのcanonicalタグの管理が大幅に簡略化されます。しかし、特殊なケースでは手動での確認や調整が必要になることもあるので、定期的にチェックすることをお勧めします。
canonicalタグを設定すべき主なケース
canonicalタグはあらゆる場面で使えるわけではありません。適切な状況で使用することで、初めてその効果を発揮します。
ここでは、canonicalタグを設定すべき代表的なケースについて、具体例を交えながら詳しく解説します。
PCサイトとスマートフォンサイトでURLが異なる場合
レスポンシブデザインではなく、PCサイトとスマートフォンサイト(モバイルサイト)で別々のURLを使用している場合、canonicalタグを使って正規URLを指定することが重要です。多くの場合、PCサイトのURLを正規URLとして設定します。
例えば、以下のような対応関係の場合:
- PCサイト: https://example.com/product/
- モバイルサイト: https://m.example.com/product/
モバイルサイトのHTMLには以下のようにcanonicalタグを設定します:
<!-- モバイルサイトのhead内 -->
<link rel="canonical" href="https://example.com/product/" />
さらに、PCサイトからモバイルサイトへの関連性も示すために、PCサイトのHTMLには以下のようなalternateタグを追加します:
<!-- PCサイトのhead内 -->
<link rel="alternate" media="only screen and (max-width: 640px)" href="https://m.example.com/product/" />
これにより、検索エンジンは両方のサイトの関連性を理解し、適切なバージョンをユーザーに表示できるようになります。
計測用のパラメータがURLについている場合
アクセス解析ツールやキャンペーンのトラッキングなどで、URLにパラメータが付加されることがよくあります。例えば:
- 通常のURL: https://example.com/article/
- トラッキングパラメータ付きURL: https://example.com/article/?utm_source=newsletter&utm_medium=email
このような場合、パラメータなしのシンプルなURLを正規URLとして設定するのが一般的です:
<link rel="canonical" href="https://example.com/article/" />
これにより、様々なキャンペーンやチャネルからのアクセスを個別に計測しながらも、SEO的には一つのURLに評価を集約できます。
ECサイトで類似商品ページが複数ある場合
ECサイトでは、同じ商品の異なるカラーやサイズのバリエーションが、それぞれ別のURLを持つことがあります:
- https://shop.example.com/product/sneakers?color=red
- https://shop.example.com/product/sneakers?color=blue
- https://shop.example.com/product/sneakers?color=black
これらのページは基本的に同じ商品情報を持ちながら、カラーのみが異なります。この場合、代表となるURLを正規URLとして設定します:
<link rel="canonical" href="https://shop.example.com/product/sneakers" />
ただし、各カラーのページが大幅に異なるコンテンツ(それぞれ専用の詳細説明や異なるレビューなど)を持つ場合は、個別のページとして扱い、自己参照のcanonicalタグを設定するのが適切です。
コンテンツシンジケーション(転載)を行う場合
自社のコンテンツを他のサイトに転載したり、外部メディアの記事を自社サイトに掲載したりする「コンテンツシンジケーション」の場合、オリジナルのコンテンツがあるURLを正規URLとして指定します。
例えば、あなたのブログ記事が外部メディアに転載される場合、転載先のページには以下のようなcanonicalタグを設置してもらうよう依頼します:
<link rel="canonical" href="https://yourblog.com/original-article/" />
これにより、転載されたコンテンツが原因で生じる重複コンテンツの問題を防ぎ、SEO評価がオリジナルのページに集約されます。
コンテンツシンジケーションを行う際は、契約時にcanonicalタグの設定について明確に取り決めておくことが重要です。特に有名メディアに記事を提供する場合、そのメディアがcanonicalタグを設定せず、自社を正規URLとしてしまうケースもあるため注意が必要です。
以上のケースで適切にcanonicalタグを設定することで、意図しない重複コンテンツの問題を回避し、検索エンジンが正しいURLを評価しやすくなります。特にECサイトやメディアサイトでは、この設定が非常に重要となるでしょう。
canonicalタグの設定が効果的なその他のケース
先ほど紹介した主要なケースに加えて、canonicalタグの設定が効果的な状況はまだ他にもあります。ここでは、それらのケースについて詳しく解説します。
httpとhttpsのどちらも使用している場合
多くのサイトはセキュリティ向上のために、httpからhttpsへの移行を行っています。しかし、移行期間中や設定の不備により、同じページが両方のプロトコルでアクセス可能になってしまうことがあります:
- http://example.com/page/
- https://example.com/page/
このような場合、より安全なhttpsバージョンをcanonicalとして指定します:
<link rel="canonical" href="https://example.com/page/" />
ただし、より完全な解決策としては、301リダイレクトを設定して全てのhttpアクセスをhttpsへ自動転送することをお勧めします。canonicalタグは補助的な対策として考えるとよいでしょう。
wwwの有無がある場合
同様に、「www」の有無でも同じコンテンツにアクセスできるケースがあります:
- https://example.com/page/
- https://www.example.com/page/
サイトの標準として選んだ方を正規URLとしてcanonicalタグに指定します:
<!-- wwwありを標準とする場合 -->
<link rel="canonical" href="https://www.example.com/page/" />
こちらも、301リダイレクトと併用するのが最も効果的です。
AMPページを使用している場合
Accelerated Mobile Pages(AMP)を実装しているサイトでは、通常のページとAMPページの2つのバージョンが存在します:
- 通常ページ: https://example.com/article/
- AMPページ: https://example.com/amp/article/
このケースでは、通常のページを正規URLとして指定し、AMPページには以下のようにcanonicalタグを設定します:
<!-- AMPページのhead内 -->
<link rel="canonical" href="https://example.com/article/" />
また、通常のページにはAMPページへのリンクを示す以下のタグを追加します:
<!-- 通常ページのhead内 -->
<link rel="amphtml" href="https://example.com/amp/article/" />
これにより、Googleは両方のページの関連性を理解し、モバイル検索結果でAMPページを適切に表示できるようになります。
AMPを実装する場合は、正しいcanonicalタグの設定が特に重要です。これが不適切だと、AMP版が検索結果に表示されない可能性があります。
以上のケースでは、canonicalタグの設定と同時に、可能であれば301リダイレクトなどの技術的対策も併せて実施することをお勧めします。canonicalタグは重要なSEO対策ですが、あくまで「検索エンジンへのヒント」という位置づけであり、より強力な指示である301リダイレクトを適切に使うことで、より確実にURL正規化を実現できます。
技術的な問題で301リダイレクトが実装できない場合や、複数のURLを残しておく必要がある場合に、canonicalタグが特に効果を発揮します。状況に応じて最適な方法を選びましょう。
canonicalタグの使用における注意点
canonicalタグは適切に使用すればSEO効果を高めることができますが、誤った使い方をすると逆効果になることもあります。ここでは、canonicalタグを設定する際の主な注意点について解説します。
すべてのURLを同じ正規URLに設定しない
よくある誤りとして、サイト内の多くのページに同じURLをcanonicalとして設定してしまうケースがあります。例えば、全てのページで以下のように設定してしまうのは問題です。
<!-- 複数の異なるページで -->
<link rel="canonical" href="https://example.com/" />
これは検索エンジンに「全てのページが同じコンテンツです」と伝えていることになり、多くのページがインデックスから除外される可能性があります。
canonicalタグは基本的に自己参照か、または本当に内容が重複しているページ間でのみ使用するべきです。異なるコンテンツを持つページには、それぞれ固有のcanonicalタグ(多くの場合は自己参照)を設定しましょう。
ページネーション(複数ページに分かれたコンテンツ)の場合も、全てのページを1ページ目にcanonicalすることは避けるべきです。それぞれのページに自己参照のcanonicalを設定するか、適切なrel=”prev”とrel=”next”を使用するのが望ましいです。
URL記述ミスによる検索結果表示への影響
canonicalタグで指定するURLにタイプミスや誤りがあると、深刻な問題を引き起こす可能性があります。例えば、
<!-- 誤り: httpがhpttpになっている -->
<link rel="canonical" href="hpttp://example.com/page/" />
または
<!-- 誤り: 存在しないURLを指定 -->
<link rel="canonical" href="https://example.com/old-page/" />
このような誤りがあると、検索エンジンはcanonicalで指定されたURLをクロールしようとしますが、そのURLが存在しない場合や間違っている場合、最悪のシナリオでは両方のページが検索結果から除外される可能性があります。
canonicalタグを設定する際は、以下の点を必ず確認しましょう:
- URLの綴りやプロトコル(http/https)に間違いがないか
- 指定したURLが実際に存在し、正常に表示されるか(404エラーなどが発生しないか)
- 指定したURLに適切なコンテンツが含まれているか
設定後は、Google Search Consoleなどのツールでインデックス状況を確認することをお勧めします。
noindexタグとの併用における問題
canonicalタグとnoindexタグ(検索エンジンにインデックスしないよう指示するタグ)を同じページに設定することは、矛盾したメッセージを送ることになるため避けるべきです。
<!-- 避けるべき組み合わせ -->
<meta name="robots" content="noindex" />
<link rel="canonical" href="https://example.com/page/" />
これは「このページはインデックスしないでください」と「このURLが正規URLです」という矛盾したメッセージとなります。検索エンジンはこの矛盾にどう対応するか判断に迷いますが、一般的にはnoindexが優先され、canonicalタグは無視される傾向にあります。
複製ページの対策としては、以下のいずれかの方法を選択するのが適切です:
- 正規ページにはcanonicalタグを設定し、複製ページにはcanonicalタグで正規ページを指定する
- 正規ページをそのままにし、複製ページにnoindexタグを設定する
状況に応じて適切な方法を選びましょう。例えば、複製ページも検索結果から完全に除外したい場合は2の方法が適しています。一方、複製ページへのリンク評価を正規ページに集約したい場合は1の方法が適しています。
canonicalタグは適切に設定することで大きな効果を発揮しますが、誤った使用は逆効果になることがあります。特にサイト全体のSEO評価に影響する可能性があるため、慎重に設定しましょう。
また、canonicalタグの設定後も、定期的に検索エンジンでの表示状況を確認することをお勧めします。

canonicalタグの設定確認方法
canonicalタグを設定した後は、正しく機能しているかどうかを確認することが重要です。ここでは、Google Search Consoleを使った確認方法と、その他のSEOツールでの確認方法について説明します。
Google Search Consoleでの確認手順
Google Search Consoleは、サイトのSEO状況を把握するための無料ツールで、canonicalタグの設定状況も確認できます。以下の手順で確認しましょう。
- URL検査機能を使用する:
- Google サーチコンソールにログインし、上部の検索バーに確認したいURLを入力します。
- 「URL検査」ボタンをクリックします。
- 検査結果ページの「インデックス登録」セクションを確認します。
- 「Google が選択した正規 URL」という項目で、Googleが実際に認識している正規URLを確認できます。
- インデックス登録状況を確認する:
- 「インデックス」→「ページ」を選択して、サイト全体のインデックス状況を確認します。
- 特定のページがインデックスされていない場合、URL検査機能を使って詳細を調べましょう。
Googleがあなたの設定したcanonicalタグを尊重しない場合、以下のような理由が考えられます:
- canonicalタグで指定したURLが存在しないか、アクセスできない
- canonicalタグで指定したURLが低品質なコンテンツを持っている
- 301リダイレクトや他の強力なシグナルが競合している
- サイト内の複数のページに同じcanonicalタグが設定されている
もし想定と異なる結果が表示される場合は、これらの点を再確認し、必要に応じて修正しましょう。
URL正規化の別の手法:.htaccessの活用
canonicalタグはURL正規化の一つの方法ですが、よりサーバーレベルでの対応として、Apache ServerのWebサーバーでは.htaccess(ドットエイチティーアクセス)ファイルを使ったURL正規化も効果的です。
この方法は301リダイレクトを使用するため、ユーザーと検索エンジンの両方に対して明確な指示となります。
.htaccessファイルは、Webサーバーの設定を変更するための特殊なファイルで、サイトのルートディレクトリに配置します。ここでは、代表的なURL正規化のためのhtaccess設定例を紹介します。
www有り/なしに正規化する記述方法
サイトのURLを「www有り」または「www無し」のどちらかに統一するための.htaccess設定です。
www無しバージョンに統一する場合:
RewriteEngine On
RewriteCond %{HTTP_HOST} ^www\.example\.com$ [NC]
RewriteRule ^(.*)$ https://example.com/$1 [L,R=301]
www有りバージョンに統一する場合:
RewriteEngine On
RewriteCond %{HTTP_HOST} ^example\.com$ [NC]
RewriteRule ^(.*)$ https://www.example.com/$1 [L,R=301]
これらの設定により、指定していない方のURLにアクセスすると、自動的に指定した方のURLにリダイレクトされます。
index.htmlなしに正規化する記述方法
多くのサーバーでは、ディレクトリのトップページは「index.html」というファイル名で表示されますが、これをURLに含めないようにするための設定です。
RewriteEngine On
RewriteCond %{THE_REQUEST} ^[A-Z]{3,9}\ /.*index\.html\ HTTP/
RewriteRule ^(.*)index\.html$ /$1 [R=301,L]
この設定により、「https://example.com/directory/index.html」というURLにアクセスすると、自動的に「https://example.com/directory/」にリダイレクトされます。
httpsに正規化する記述方法
サイト全体をhttpsに移行するための設定です。
RewriteEngine On
RewriteCond %{HTTPS} off
RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [L,R=301]
これにより、httpでアクセスした場合に自動的にhttpsバージョンにリダイレクトされます。
スラッシュ有り/無しの正規化
URLの末尾のスラッシュを統一するための設定です。
スラッシュ有りに統一する場合:
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-f
RewriteCond %{REQUEST_URI} !(.*)/$
RewriteRule ^(.*)$ $1/ [L,R=301]
スラッシュ無しに統一する場合:
RewriteEngine On
RewriteCond %{REQUEST_FILENAME} !-d
RewriteRule ^(.*)/$ $1 [L,R=301]
これらの設定により、URLの末尾のスラッシュの有無が統一され、重複コンテンツの問題を防ぐことができます。
.htaccessによるURL正規化のメリットは、以下の通りです:
- 強制力が強い: 301リダイレクトは検索エンジンに対して「恒久的な移転」を示す明確な指示となります。
- ユーザー体験の向上: ユーザーもURLの統一された形式を目にするようになり、ブックマークなどが整理されます。
- リンク評価の集約が速い: 301リダイレクトによるリンク評価の移行は、canonicalタグよりも一般的に速いとされています。
ただし、.htaccessファイルの編集には注意が必要です。誤った設定はサイト全体にアクセスできなくなる原因となる可能性があります。変更を加える前に、必ずバックアップを取っておきましょう。また、レンタルサーバーによっては.htaccessの編集が制限されている場合もあるため、事前に確認が必要です。
canonicalタグと.htaccessによるURL正規化は、併用することでより効果的になります。例えば、.htaccessで主要なURL形式を統一し、状況によってはcanonicalタグも併せて設定するという方法が理想的です。
特に、大規模なサイトやECサイトでは、これらの設定を適切に行うことで、SEO評価の大幅な向上につながる可能性があります。
まとめ:canonicalタグの適切な活用でSEO評価を高めよう
ここまでcanonicalタグについて詳しく解説してきました。最後に、重要なポイントをまとめておきましょう。
canonicalタグは、複数のURLで同じ(または類似した)コンテンツが表示される場合に、検索エンジンに「これが正規のURLです」と伝えるための強力なツールです。適切に設定することで、以下のような効果が期待できます:
- 重複コンテンツの問題を解消:同じ内容が複数のURLで表示される場合でも、検索エンジンがどのURLを正規とすべきか理解できるようになります。
- リンク評価の集約:複数のURLに分散していたリンクの評価が、一つのURLに集約されるようになり、検索順位向上につながります。
- クロール効率の向上:検索エンジンのクローラーが重複ページに時間を費やすことなく、サイト内の重要なページをより効率的にクロールできるようになります。
canonicalタグを設定すべき主なケースは以下の通りです:
- PCサイトとスマートフォンサイトでURLが異なる場合
- 計測用のパラメータがURLについている場合
- ECサイトで類似商品ページが複数ある場合
- コンテンツシンジケーション(転載)を行う場合
- httpとhttpsの両方が使用されている場合
- wwwの有無がある場合
- AMPページを使用している場合
canonicalタグを設定する際の重要な注意点は:
- すべてのURLを同じ正規URLに設定しない
- URL記述に誤りがないか確認する
- noindexタグとは併用しない
- 自己参照のcanonicalも適切に設定する
- XMLサイトマップとの整合性を保つ
また、canonicalタグだけでなく、状況に応じて.htaccessによる301リダイレクトなども併用することで、より効果的なURL正規化が可能になります。
最後に、canonicalタグの設定は一度行って終わりではなく、定期的に以下のことを確認しましょう:
- Google Search Consoleでcanonicalの認識状況を確認する
- 新しいコンテンツやページタイプを追加した際に、適切なcanonical設定がされているか確認する
- サイトリニューアルやURL構造の変更時に、canonical設定を見直す
適切なcanonicalタグの実装は、比較的簡単な技術的対応でありながら、特に大規模サイトやECサイトでは大きなSEO効果をもたらします。このガイドを参考に、あなたのサイトでもcanonicalタグを効果的に活用し、検索エンジンからの評価を高めていきましょう。
canonicalタグの設定は、SEO対策の中でも基本的かつ重要な施策の一つです。他の内部対策(タイトルタグの最適化、コンテンツの充実、内部リンク構造の改善など)と組み合わせることで、より総合的なSEO効果が期待できます。
この記事が皆さんのSEO対策の一助となれば幸いです。

記事執筆・株式会社アクセス・リンク 代表取締役
Webサイト制作歴10年以上の経験を元にSEOコンサルティングを行い、延べ1,000件以上のサポート実績を誇ります。個人事業主や中小企業向けのホームページ制作やSEOコンサルティングを得意としています。
(社)全日本SEO協会 認定SEOコンサルタント


コメント