記事執筆:認定SEOコンサルタント 三田健司
Webサイトのページ表示速度は、SEO対策において非常に重要な要素です。ユーザーは素早く情報を入手したいと考えており、Googleもユーザーエクスペリエンスを重視するアルゴリズムを採用しています。表示速度が遅いサイトは検索順位が低下する傾向があり、ユーザーもストレスを感じてサイトから離脱する可能性が高まります。結果として、Webサイトの集客効果や収益に大きな悪影響を与えることになります。
そこで本記事では、ページ表示速度がSEOに与える影響、実用的な測定方法、そして具体的な改善方法について詳しく解説します。これらの施策を実践することで、サイトパフォーマンスを向上させ、より効果的なSEO対策を実現しましょう。
ページの表示速度とは?
ページ表示速度とは、Webサイトがブラウザ上で読み込まれ、ユーザーに表示されるまでの時間を指します。この表示速度はユーザー体験(UX)に直接影響するため、SEO対策において非常に重要な要素となっています。
GoogleはSEOランキング要因としてページ表示速度を公式に発表しており、表示速度が遅いとユーザー体験が悪化し、検索結果での順位が下がる可能性があります。これは、Googleがユーザーに最適な検索結果を提供するため、ユーザーエクスペリエンスを最優先しているからです。
2018年7月に導入された「スピードアップデート」によって、モバイル向けページの表示速度もランキング要因として重視されるようになりました。スマートフォンユーザーの増加に伴い、モバイルでの速度最適化はますます重要性を増しています。
ページの表示速度がSEOに与える影響
ページの表示速度がSEOに与える影響は多岐にわたります。表示速度が遅いと、様々な問題が連鎖的に発生し、最終的にSEO評価の低下につながります。
ユーザーエクスペリエンスとサイト滞在時間への影響
表示速度はユーザーの満足度に直接影響します。Googleの調査によれば、ページ読み込み時間が3秒から5秒に増えると、ユーザーの操作レスポンスへの期待値が大幅に低下し、サイト全体の印象が悪化します。
ユーザーがストレスを感じると、サイト滞在時間が減少し、コンテンツをじっくり閲覧する前に別のサイトへ移動してしまう傾向があります。さらに、ページ読み込みが6秒以上かかると、ユーザーの記憶保持率も低下するというデータもあります。これらの要素は、検索エンジンが重視する行動指標(ページ滞在時間、閲覧ページ数など)に悪影響を及ぼし、サイト全体のSEO評価低下につながります。
直帰率とページランキングへの影響
表示速度が遅いサイトでは、直帰率(1ページだけ見て離脱する率)が大幅に上昇します。業界データによると、表示速度が1秒から3秒に増加するだけで、モバイルサイトの直帰率は32%上昇し、5秒では90%以上に達することもあります。
Googleのアルゴリズムはこの直帰率を「サイトの有用性が低い」と解釈する傾向があり、特に「クイックバック」(検索結果に戻るまでの時間が短い)が多いサイトは信頼性が低いと判断されます。2021年の調査では、表示速度の速いサイトは遅いサイトに比べて平均で3.5ポジション高い検索順位を獲得していることが明らかになっています。
コンバージョン率と収益への直接的影響
ページ表示速度はコンバージョン達成に直接影響します。Amazonでは、ページ読み込みが100ミリ秒遅くなるごとに売上が1%減少するという内部データを発表しています。また、Walmartではページロードが1秒改善されるごとにコンバージョン率が2%向上したというケーススタディもあります。
表示速度が遅いページでは、特に購入プロセスやフォーム入力など複数ステップが必要なコンバージョンフローで大きな問題が発生します。Googleの分析によると、ページ表示速度が3秒を超えるECサイトでは、ショッピングカートの放棄率が70%以上に達することもあります。表示速度の最適化は、単なるSEO対策ではなく、ビジネス収益に直結する重要な投資と言えるでしょう。
ページ表示速度の計測方法
ページ表示速度の改善には、まず現状を正確に把握することが重要です。以下では、実用的な計測ツールとその活用方法について解説します。
PageSpeed Insightsの使い方
ページ表示速度の計測ツールの中でも、特におすすめなのはGoogleが提供する「PageSpeed Insights」です。このツールはWebページの表示速度を詳細に分析し、具体的な改善点を提案してくれるため、SEO対策に非常に有効です。

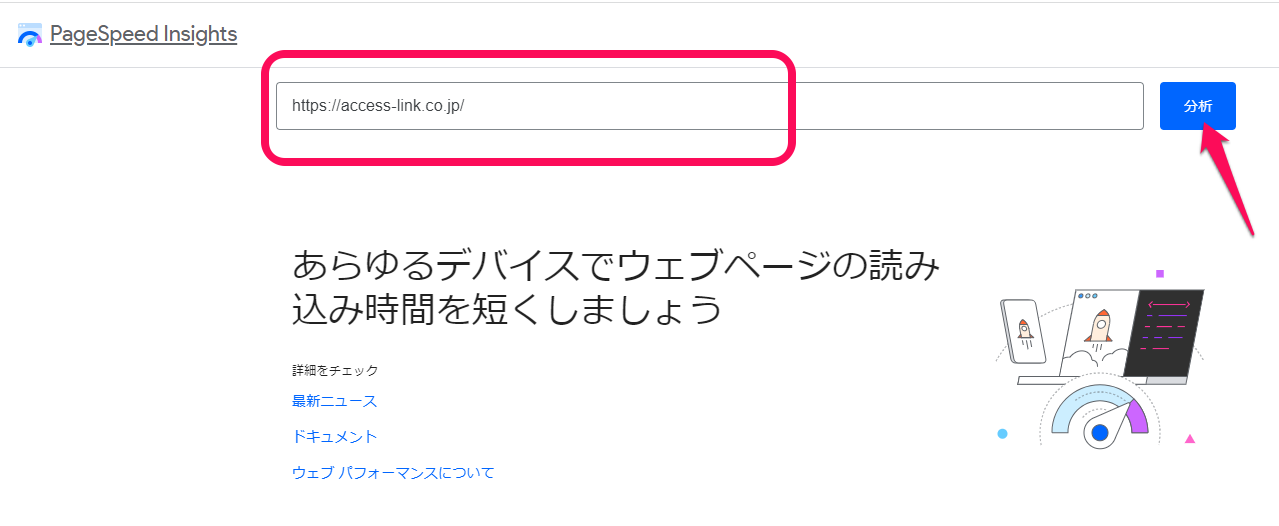
PageSpeed Insightsの使用方法は簡単です:
- PageSpeed Insightsにアクセス
- 計測したいWebページのURLを入力欄に入力
- 「分析」ボタンをクリック

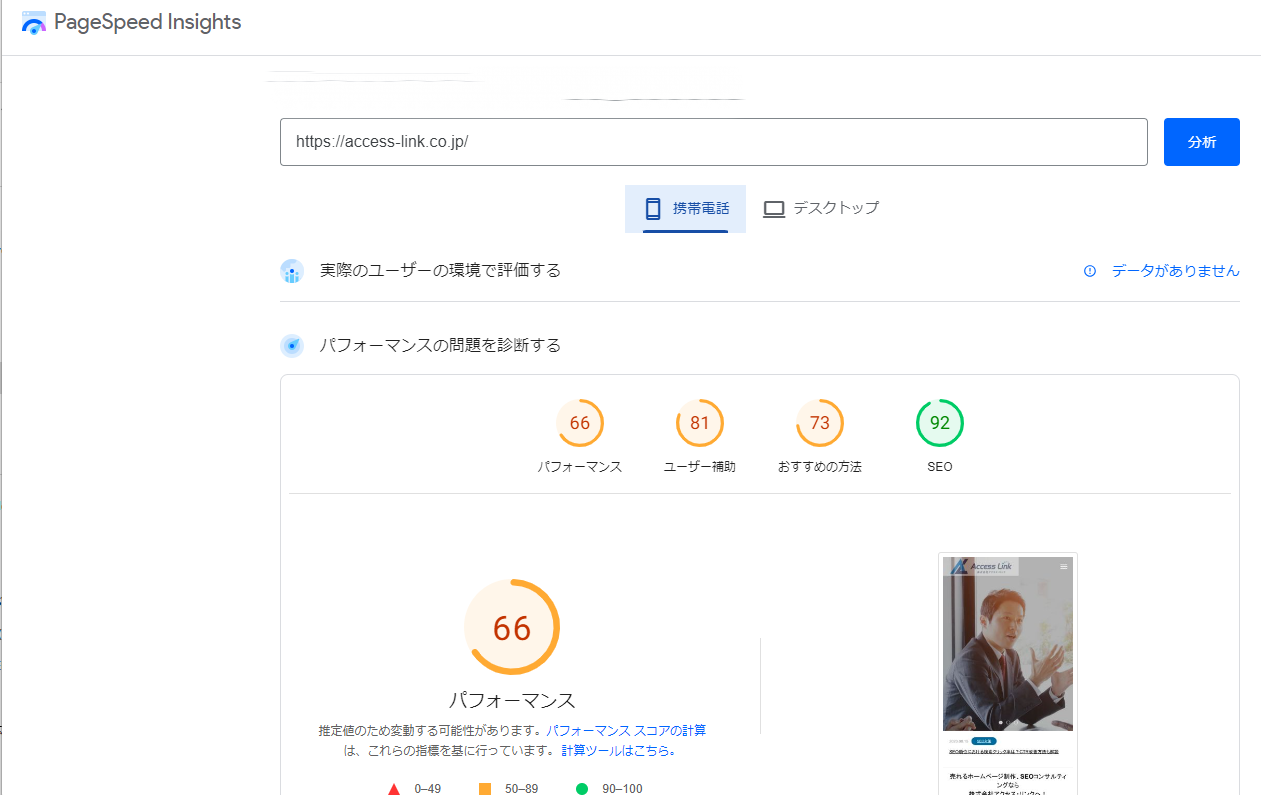
分析が完了すると(通常30秒〜1分程度)、0〜100のスコアが表示されます。このスコアは高いほど表示速度が優れていることを示します。一般的なスコア評価は以下の通りです:
- 90〜100:優良(表示速度が非常に良好)
- 50〜89:要改善(いくつかの問題あり)
- 0〜49:不良(改善が必要)
PageSpeed Insightsではモバイルとデスクトップの両方のパフォーマンスを計測できるため、デバイス別の最適化にも役立ちます。また、ツールが検出した具体的な問題点とその解決方法も提示されるので、改善の優先順位付けが容易になります。
ページ表示速度の目安
Webサイトの表示速度には、業界で広く知られる「3秒ルール」があります。ページの読み込み時間が3秒を超えると、ユーザーの多くがサイトを離脱する傾向があるため、3秒以内の表示を目標とすべきです。
業界データと専門家の見解に基づく表示速度の評価基準は以下の通りです:
| 表示速度 | 評価 | ユーザー行動の傾向 | SEOへの影響 |
|---|---|---|---|
| 0〜2秒 | 優良 | ストレスなく閲覧、滞在時間延長 | 検索順位の上昇傾向 |
| 2〜3秒 | 良好 | 許容範囲内、多くのユーザーが閲覧継続 | 中立的影響 |
| 3〜5秒 | 問題あり | イライラ感増加、離脱率上昇 | 検索順位の低下傾向 |
| 5秒以上 | 深刻な問題 | 大幅な離脱率上昇、CVRの急落 | 検索順位の明確な低下 |
レスポンスタイムの平均
サイトパフォーマンスを評価する際、特に重要な指標がレスポンスタイムです。良好なWebサイトのレスポンスタイムは一般的に0.1秒〜0.3秒とされています。これはユーザーがリンクをクリックしてから、ブラウザがリクエストに応答するまでの時間を指します。
特に注目すべき指標は以下の通りです:
- TTFB(Time To First Byte): サーバーからの最初のバイトがブラウザに届くまでの時間。理想的には0.2秒以下。
- FCP(First Contentful Paint): ページ上に最初のコンテンツが表示されるまでの時間。理想的には1.8秒以内。
- LCP(Largest Contentful Paint): 最大の画像やテキストブロックが表示されるまでの時間。理想的には2.5秒以内。
- TTI(Time To Interactive): ページが完全にインタラクティブになるまでの時間。理想的には3.8秒以内。
これらの指標はGoogleのCore Web Vitalsの一部として評価され、SEOランキングに影響を与えます。レスポンスタイムの改善は、ユーザーエクスペリエンスとSEO評価の両方を向上させる効果的な施策です。
ページ表示速度の改善方法

PageSpeed Insightsなどのツールで表示速度が遅いと判定された場合、以下の改善方法を実施することで大幅な速度向上が期待できます。
画像の軽量化
画像の最適化はページ表示速度を改善する上で最も効果的な方法の一つです。Webサイトにおいて画像は多くの場合、ページサイズの大部分を占めるため、画像の軽量化だけでも大幅なパフォーマンス向上が見込めます。
効果的な画像最適化の手法には以下があります:
- 適切な画像フォーマットの選択
- JPEG: 写真や複雑なグラデーションを含む画像に最適
- PNG: ロゴや透明背景が必要な画像、テキストを含む画像に適切
- WebP: 最新の高圧縮フォーマット、JPEG/PNGより30-50%小さいファイルサイズを実現
- SVG: 拡大縮小可能なベクター画像、ロゴやアイコンに最適
- 圧縮ツールの活用
- TinyPNG: PNGとJPEG画像を品質を保ちながら圧縮
- ImageOptim: Mac用の高性能画像圧縮ツール
- Squoosh: Googleが開発した高度な画像圧縮ツール
- WordPressサイトなら「EWWW Image Optimizer」「Smush」などのプラグインが便利
- 適切な画像サイズ設定
- 表示サイズに合った画像サイズを使用(1200pxで表示する画像に4000pxの画像を使用しない)
- レスポンシブイメージの実装(srcsetとsizesを用いた複数サイズの画像の提供)
画像の数が多いサイトでは、これらの最適化だけでもページ表示速度が数秒短縮されることも珍しくありません。
画像の遅延読み込み
画像の遅延読み込み(Lazy Loading)は、初期表示の速度を大幅に向上させる効果的な手法です。この方法では、ページを開いた時点ではスクロールして見えない画像は読み込まず、ユーザーがスクロールして画像が視界に入る直前に読み込みを開始します。
遅延読み込みのメリットは以下の通りです:
- 初期ページ読み込み時間の短縮
- サーバーリソースとネットワーク帯域幅の節約
- モバイルユーザーのデータ使用量削減
- ページ全体のレンダリング速度向上
遅延読み込みの実装方法はいくつかあります:
- HTML標準の遅延読み込み属性(最新ブラウザ対応):
<img src="image.jpg" loading="lazy" alt="説明文" width="800" height="600">
- JavaScriptライブラリの活用:
- Lozad.js: 軽量で高性能な遅延読み込みライブラリ
- Vanilla Lazy Load: 依存関係のない純粋なJavaScript実装
- WordPressサイトでの実装:
- WordPress 5.5以降は画像の遅延読み込みが標準機能として組み込まれています
- さらに高度な制御が必要な場合は「a3 Lazy Load」「WP Rocket」などのプラグインが効果的
遅延読み込みを実装する際は、初期表示に必要なメインビジュアルや上部の画像には適用せず、スクロールして見える画像のみに適用するのがベストプラクティスです。
ブラウザのキャッシュ活用
ブラウザキャッシュの効果的な活用は、リピーターのページ表示速度を劇的に向上させる重要な施策です。一度読み込んだリソース(画像、CSS、JavaScript等)をユーザーのブラウザに一定期間保存しておくことで、再訪問時に同じリソースを再ダウンロードする必要がなくなります。
キャッシュの最適な設定には以下のポイントがあります:
- リソースタイプ別のキャッシュ期間設定:
- 頻繁に変更されない画像やフォント: 1年間(31536000秒)
- CSSとJavaScriptファイル: 1ヶ月間(2592000秒)
- HTML: キャッシュしないか短期間(3600秒程度)
- サーバー設定例(Apache .htaccessの場合):
<IfModule mod_expires.c>
ExpiresActive On
# 画像やフォント
ExpiresByType image/jpeg "access plus 1 year"
ExpiresByType image/png "access plus 1 year"
ExpiresByType image/gif "access plus 1 year"
ExpiresByType image/webp "access plus 1 year"
ExpiresByType font/woff "access plus 1 year"
ExpiresByType font/woff2 "access plus 1 year"
# CSS/JavaScript
ExpiresByType text/css "access plus 1 month"
ExpiresByType application/javascript "access plus 1 month"
# HTML
ExpiresByType text/html "access plus 0 seconds"
</IfModule>
- キャッシュコントロールヘッダーの追加:
<IfModule mod_headers.c>
<FilesMatch "\.(jpg|jpeg|png|gif|ico|webp|css|js)$">
Header set Cache-Control "public, max-age=31536000"
</FilesMatch>
</IfModule>
WordPressサイトでは「WP Rocket」「W3 Total Cache」「LiteSpeed Cache」などのキャッシュプラグインを使用することで、サーバー設定の知識がなくても効果的なキャッシュ戦略を実装できます。
ソースコードの軽量化
ソースコードの軽量化(ミニファイ)は、HTMLやCSS、JavaScriptの余分なスペース、改行、コメントを削除し、ファイルサイズを削減する技術です。これにより、ダウンロード時間が短縮され、ブラウザの解析時間も短くなります。
効果的なコード軽量化の方法は以下の通りです:
- HTMLの最適化:
- 不要なマークアップの削除
- インデントやスペースの削除
- コメントの最小化
- CSSの最適化:
- 未使用CSSの削除(カバレッジレポート活用)
- セレクタの統合・簡素化
- ショートハンドプロパティの活用(例:
margin: 10px 5px;代わりに個別指定を避ける) - CSSファイルの結合とミニファイ
- JavaScriptの最適化:
- コードの不要部分削除
- 変数名や関数名の短縮
- コードの圧縮(ミニファイ)
- 可能な限り非同期読み込み(
asyncやdefer属性の活用)
- 自動化ツールの活用:
- UglifyJS: JavaScript最適化ツール
- CSSNano: CSS最適化ツール
- HTMLMinifier: HTML最適化ツール
WordPress利用者には「Autoptimize」「WP Rocket」「Fast Velocity Minify」などのプラグインが、コード最適化を簡単に実装するのに役立ちます。
特に注目すべきは、不要なJavaScriptの削除です。多くのWebサイトでは使用していない第三者のJavaScriptライブラリがロードされており、これらを削除するだけでも大幅な速度向上が見込めます。
AMP対応
AMP(Accelerated Mobile Pages)は、モバイルデバイスでの超高速ページ表示を実現するためのGoogleが推進するフレームワークです。AMPページは標準的なWebページと比較して、以下の特徴を持っています:
- 厳格に制限されたHTML構造
- 最適化されたリソース読み込み
- Googleによる事前キャッシュ
- 画像の遅延読み込みを標準実装
AMP対応のメリットは以下の通りです:
- 超高速な表示速度: 通常のモバイルページの4倍以上速く表示
- 検索結果での優遇表示: ニュースカルーセルやモバイル検索結果でのAMPアイコン表示
- 離脱率の低減: 高速表示によるユーザー体験向上
- データ通信量の削減: 最適化された軽量ページ構造
WordPressでAMPを実装するには、以下のプラグインが効果的です:
- AMP for WP: 柔軟なカスタマイズ性と機能性を備えたAMPプラグイン
- Official AMP Plugin: Googleが推奨する公式AMP実装
- AMP by Automattic: WordPress.comの開発者が提供するAMPソリューション
AMPには表示デザインの制限やアナリティクスの実装複雑化などのデメリットもありますが、ニュースサイトやブログなど情報コンテンツが中心のサイトでは、SEO効果と表示速度向上のメリットが大きいケースが多いです。
CDNの活用による地理的パフォーマンス向上
コンテンツデリバリネットワーク(CDN)は、世界中に分散したサーバーネットワークを使用して、ユーザーに最も近いサーバーからコンテンツを配信する仕組みです。これにより、地理的に遠い場所にいるユーザーでも高速にWebサイトを閲覧できるようになります。
CDN活用のメリットには以下があります:
- ページ読み込み時間の短縮:ユーザーに最も近いサーバーからコンテンツを提供
- サーバー負荷の分散:メインサーバーの負荷を軽減
- 帯域幅コストの削減:トラフィックを効率的に分散
- DDoS攻撃からの保護:分散型のネットワークによるセキュリティ強化
主要なCDNサービスには以下があります:
- Cloudflare:無料プランも提供する人気のCDNサービス
- Amazon CloudFront:AWS統合の強力なCDN
- Google Cloud CDN:Google Cloud Platformと連携
- Fastly:高速なパフォーマンスと柔軟なカスタマイズが特徴
CDNの導入は特に国際的なユーザーベースを持つWebサイトや、高トラフィックを扱うサイトで効果を発揮します。標準的なCDN設定に加えて、キャッシュルールの最適化や圧縮設定を行うことで、さらなるパフォーマンス向上が期待できます。
まとめ
本記事では、ページ表示速度がSEOに与える影響、効果的な計測方法、そして具体的な改善方法について解説しました。ページ表示速度の最適化は、ユーザーエクスペリエンスを向上させ、離脱率を低減し、コンバージョン率を高め、最終的にはSEO評価を改善する効果があります。
表示速度の改善には様々なアプローチがありますが、特に効果的なのは以下の施策です:
- 画像の最適化: 適切なフォーマット選択と圧縮
- 遅延読み込みの実装: 必要なタイミングで必要なリソースを読み込む
- ブラウザキャッシュの活用: リピーターの表示速度向上
- コードの軽量化: 不要なコードの削除と圧縮
- AMP対応: モバイルページの超高速化
- CDNの活用: 地理的な配信の最適化
表示速度の改善は、一度実施して終わりではなく、継続的な取り組みが重要です。新しいコンテンツ追加や機能実装の際にも、常に表示速度への影響を考慮しましょう。定期的にPageSpeed Insightsなどのツールでサイトをチェックし、問題点があれば速やかに対応することをおすすめします。
表示速度の最適化はSEO対策の中でも効果が出やすく、投資対効果の高い施策です。本記事で紹介した方法を実践して、ユーザーにもGoogleにも評価されるWebサイトを構築してください。
よくある質問
ページ表示速度はどのくらいが理想ですか?
理想的なページ表示速度は3秒以内とされています。Googleの調査によると、ページ読み込み時間が3秒を超えると離脱率が大幅に上昇します。特にモバイルでは、2秒以内を目指すことが推奨されています。
表示速度を改善する最も効果的な方法は何ですか?
最も効果的な方法はサイトによって異なりますが、多くの場合、画像の最適化が最も大きな改善をもたらします。次に効果的なのは、不要なJavaScriptの削除、ブラウザキャッシュの活用、そしてCDNの導入です。PageSpeed Insightsで自サイトを分析し、最も影響の大きい問題から対処するのが効率的です。
表示速度の改善でどのくらいSEO効果がありますか?
表示速度の改善によるSEO効果は、現在のサイト状況や競合環境によって異なりますが、平均的に3〜5ポジションの順位向上が見られるケースが多いです。特に競合が接近している場合、表示速度の最適化が順位を分ける決定的な要因となることがあります。また、ユーザー体験の向上によるCVR改善効果も見逃せません。

記事執筆・株式会社アクセス・リンク 代表取締役
Webサイト制作歴10年以上の経験を元にSEOコンサルティングを行い、延べ1,000件以上のサポート実績を誇ります。個人事業主や中小企業向けのホームページ制作やSEOコンサルティングを得意としています。
(社)全日本SEO協会 認定SEOコンサルタント



コメント