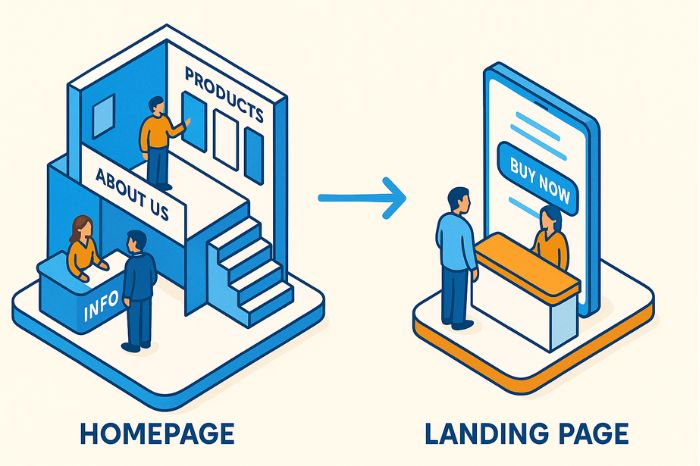
インターネットでビジネスを展開する上で、「ホームページ」と「ランディングページ(LP)」という言葉をよく耳にすると思います。この2つのページは、Webマーケティングにおいて重要な役割を果たしていますが、それぞれの特徴や目的にはどのような違いがあるのでしょうか。
Webサイト運用において、ホームページは企業情報や商品・サービスを網羅的に紹介するページとして、ランディングページは特定の商品やサービスの訴求に特化したページとして機能します。しかし、多くの企業や個人事業主の方々は、この2つの違いを正確に理解できていないことが少なくありません。
そこで本記事では、ホームページとランディングページの基本的な違いから、それぞれのメリット・デメリット、効果的な活用方法まで徹底解説します。自社のWebマーケティング戦略を最適化するために、それぞれのページをどのように使い分けるべきか、具体的な事例を交えながら紹介していきます。
記事執筆者:認定SEOコンサルタント 三田健司
ランディングページとホームページの基本的な違い

Webマーケティングを効果的に展開するためには、ランディングページとホームページの基本的な違いを理解することが不可欠です。それぞれのページは、目的や役割、設計思想において大きく異なります。まずは、それぞれの定義と基本的な特徴について解説します。
ランディングページ(LP)とは
ランディングページ(LP)とは、ユーザーが広告やSNS、メールマガジンなどのリンクをクリックした「着地点(ランディング)」となるWebページのことです。特徴として、特定の商品やサービスについての情報を集約し、ユーザーに対して明確なアクション(資料請求、申し込み、購入など)を促すことに特化しています。
ランディングページは「単一目的」に焦点を当てた構成になっており、ユーザーの行動を1つの方向へ導くよう設計されています。そのため、通常は1ページ完結型で、縦長のスクロールデザインが主流となっています。ヘッダーメニューやサイドバーなどのナビゲーション要素は最小限に抑え、ユーザーの注意を分散させないよう工夫されています。
ホームページとは
ホームページは、企業や個人、組織の「Webサイト全体」または「Webサイトのトップページ」を指します。企業情報、商品・サービスのラインナップ、お問い合わせ方法など、様々な情報を網羅的に提供することを目的としています。
ホームページは「情報提供」と「ブランディング」に重点を置いており、複数のページで構成されるのが一般的です。ユーザーが自由に閲覧したい情報にアクセスできるよう、メニューやナビゲーションが充実しており、サイト内の回遊性を高める設計になっています。企業の信頼性や専門性を伝えるコンテンツが豊富に用意されていることも特徴です。
目的と役割の明確な違い
ホームページとランディングページの最も顕著な違いは、その「目的」にあります。下記の表で、それぞれの主な目的と役割を比較してみましょう。
| 項目 | ホームページ | ランディングページ |
|---|---|---|
| 主な目的 | 情報提供、ブランディング | コンバージョン獲得 |
| 役割 | 企業の「顔」として多様な情報を網羅的に提供 | 「営業マン」として特定の商品・サービスを訴求 |
| ターゲット | 幅広いユーザー層 | 特定のニーズを持つユーザー |
| 構成 | 複数ページ | 1ページ完結型が基本 |
| 情報量 | 多い(網羅的) | 特定テーマに絞った必要最小限 |
| 行動導線 | 複数の選択肢 | 単一のアクション |
このように、ホームページが「会社の顔」として幅広い情報を提供するのに対し、ランディングページは「営業マン」として特定の商品やサービスに関心を持つユーザーを確実にコンバージョンへと導く役割を担っています。それぞれの特性を理解し、目的に応じて適切に使い分けることがWebマーケティング成功の鍵となります。
それぞれの目的と役割の違い

ホームページとランディングページは、それぞれが果たすべき目的や役割が明確に異なります。この違いをより深く理解することで、両者を効果的に活用するための基盤が築けます。
ランディングページの目的と行動誘導
ランディングページの最大の目的は「コンバージョン(成果)の獲得」です。具体的には以下のような行動をユーザーに促します:
- 資料請求やカタログのダウンロード
- 無料トライアルの申し込み
- 商品・サービスの購入
- セミナー・イベントへの参加登録
- メールマガジンの登録
ランディングページでは、ユーザーがページに到着してから成果につながるまでの道筋を明確にし、迷いなく行動できるよう設計されています。そのため、ページ内のあらゆる要素—テキスト、画像、ボタンなど—が「コンバージョン」という単一の目標に向けて最適化されています。
例えば、セミナー集客のためのランディングページであれば、セミナーの内容、講師の実績、参加者の声、開催日時などの情報をわかりやすく提示し、最終的に「今すぐ申し込む」というアクションに誘導します。ページ内に余計なリンクや情報を置かず、ユーザーの注意を分散させないことが重要です。
ホームページの目的と情報提供
一方、ホームページの主な目的は「情報提供」と「ブランディング」です。以下のような役割を担います:
- 企業情報や事業内容の紹介
- 商品・サービスのラインナップ紹介
- 企業の理念やビジョンの伝達
- 新着情報やお知らせの発信
- お問い合わせ窓口の案内
- 採用情報の提供
ホームページは企業のWebサイト全体を指し、様々な角度から企業の魅力や信頼性を伝えるコンテンツを提供します。ユーザーが自分の関心に応じて情報を探索できるよう、充実したナビゲーションと複数のコンテンツページで構成されています。
例えば、企業のホームページでは、トップページ、企業情報、サービス紹介、事例紹介、ブログ、お問い合わせページなど、複数のセクションを設け、ユーザーが興味に応じて自由に閲覧できる構造になっています。これにより、企業の総合的な理解と長期的な信頼関係の構築を促進します。
ターゲットユーザーの特性の違い
ホームページとランディングページでは、想定するターゲットユーザーの特性も異なります。
ランディングページのターゲット:
- 特定のニーズや問題を抱えている
- 購入や申し込みの意欲が比較的高い
- 広告や特定のキーワード検索から訪れることが多い
- 具体的な情報を求めている
ホームページのターゲット:
- 興味・関心の段階が様々
- 企業やサービスについて幅広く知りたい
- 直接アクセスやブランド名検索から訪れることが多い
- 複数の情報を比較検討したい
このようなターゲットの違いに合わせて、コンテンツの構成や訴求方法も変える必要があります。ランディングページでは特定のニーズに焦点を当てた具体的な解決策を提示し、ホームページでは多様なニーズに応える幅広い情報を体系的に整理して提供することが重要です。
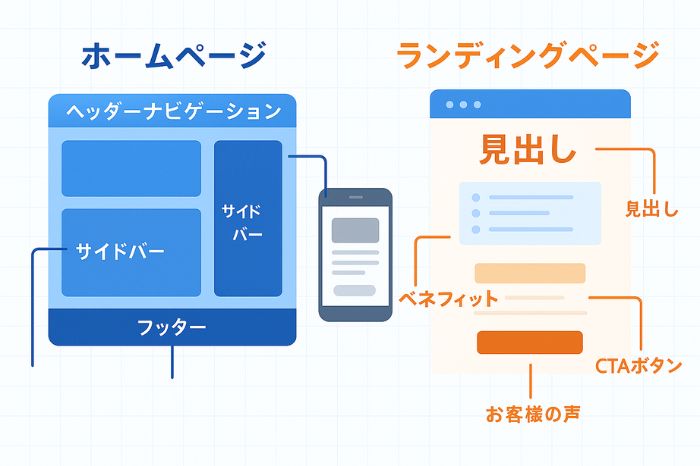
構成要素の違い

ホームページとランディングページは、情報の提示方法や構成要素においても大きく異なります。それぞれの特徴的な構成要素と設計思想を詳しく見ていきましょう。
ランディングページの主要要素
ランディングページは、ユーザーを効率的にコンバージョンへ導くために、以下の要素が効果的に配置されています:
ランディングページには、効果的なコンバージョンを実現するための重要な要素が含まれています。キャッチコピーはページ上部に配置され、ユーザーの注目を集め、提供価値を簡潔に伝えます。問題提起と解決策のセクションでは、ターゲットユーザーが抱える課題を明確にし、商品・サービスがどのように解決できるかを提示します。
また、ベネフィット(メリット)部分では、商品・サービスを利用することでユーザーが得られる具体的なメリットを図解などでわかりやすく紹介します。社会的証明として、利用者の声や事例紹介、メディア掲載実績などを通じて信頼性を高めることも重要です。
さらに、CTA(Call To Action)ボタンは「今すぐ申し込む」「無料でダウンロード」などの明確なアクションを促すボタンとして複数箇所に配置されています。必要に応じて資料請求や問い合わせ用のフォームが設置され、FAQセクションではよくある質問とその回答を掲載し、ユーザーの不安や疑問を解消します。
ランディングページの構成は、ユーザーが上から下へスクロールしながら徐々に理解を深め、最終的に行動に移せるよう設計されています。特に重要なのはCTAボタンで、ページの複数箇所(上部、中部、下部)に配置することで、ユーザーがどのタイミングでも迷わず行動できるようになっています。
ホームページの主要要素
ホームページは、様々な情報へのアクセスポイントとして機能するため、以下のような要素で構成されています:
ホームページは多様な情報提供を目的とした様々な要素で構成されています。ヘッダーナビゲーションにはサイト内の主要カテゴリーへのリンクが含まれ、ユーザーの移動を助けます。メインビジュアルは企業のブランドイメージやメッセージを視覚的に伝える重要な役割を担っています。
企業情報セクションでは企業の理念、沿革、特徴などを紹介し、商品・サービス一覧では提供している商品やサービスの概要を掲載して詳細ページへのリンクを設置します。また、新着情報・お知らせエリアには最新の情報やキャンペーン、ブログ記事などを表示します。
ページ下部には、フッターナビゲーションとしてサイトマップ、プライバシーポリシー、お問い合わせへのリンクなどが含まれ、SNSリンクでは企業のSNSアカウントへのリンクを設置して多様なコミュニケーションチャネルを提供しています。
ホームページは情報の階層構造が重要で、ユーザーが求める情報に素早くアクセスできるよう、メニューやカテゴリー分けが工夫されています。また、サイト内での回遊性を高めるために、関連コンテンツへの内部リンクが積極的に設置されています。
情報設計とナビゲーションの違い
情報設計とナビゲーションの観点でも、両者には明確な違いがあります:
| 項目 | ホームページ | ランディングページ |
|---|---|---|
| 情報構造 | 階層的(ツリー構造) | 直線的(縦長構造) |
| ナビゲーション | 充実(メニュー、パンくずリスト等) | 最小限または非表示 |
| 内部リンク | 多数(サイト内回遊を促進) | 少数(CTAに集中) |
| 情報の順序 | ユーザーが選択 | 設計者が意図的に設定 |
| スクロール | 比較的短い | 長い(縦長スクロール) |
このように、ホームページが「ユーザーの自由な探索」を重視するのに対し、ランディングページは「設計者の意図した順序での情報提示」を重視しています。この違いを理解し、目的に応じた適切な情報設計を行うことが、効果的なWebマーケティングには不可欠です。
デザインに関する違い
ホームページとランディングページは、その目的の違いからデザインアプローチも大きく異なります。ここでは、デザイン面での特徴的な違いを詳しく解説します。
ランディングページのデザイン特徴
ランディングページのデザインは、「コンバージョン最大化」という明確な目標に向けて最適化されています。主な特徴として以下が挙げられます:
- シンプルで直線的なレイアウト: ユーザーの視線を上から下へと自然に誘導する縦長デザインが一般的です。情報は論理的な順序で配置され、ユーザーが迷うことなく読み進められるよう工夫されています。
- 視覚的なコントラスト: CTAボタンは背景と対比的な色を使用し、視認性を高めています。例えば、背景が白やグレーならボタンは赤やオレンジなど目立つ色を採用します。
- 余白の効果的な活用: 重要な情報やボタンの周囲には余白を設け、ユーザーの注目を集めます。不必要な装飾は最小限に抑え、本質的な情報に集中できる環境を作ります。
- 説得力のあるビジュアル: 商品やサービスのメリットを視覚的に伝える画像やイラスト、動画などを効果的に配置します。特に「Before/After」の比較や、使用シーンを具体的に示す画像は説得力を高めます。
- スクロールデザイン: 長いコンテンツでも飽きさせないよう、背景色の変化やセクション区切りを工夫します。スクロールすることで新たな情報が現れる「ストーリー性」を持たせることも重要です。
ランディングページのデザインでは、ユーザーの心理的なハードルを下げる工夫も重要です。例えば、「無料」「期間限定」「今だけ」などの言葉を効果的に使ったり、フォームの入力項目を必要最小限にしたりすることで、コンバージョン率の向上を図ります。
ホームページのデザイン特徴
ホームページのデザインは、「ブランドイメージの確立」と「情報の整理」を重視します。主な特徴として以下が挙げられます:
- ブランドアイデンティティの表現: 企業のロゴ、カラースキーム、フォントなど、ブランドの視覚的要素を一貫して使用し、企業イメージを強化します。
- グリッドベースのレイアウト: 情報を整理して見やすく提示するため、グリッドシステムを活用したバランスの取れたレイアウトが採用されています。
- 多様なナビゲーション要素: ヘッダーメニュー、サイドバー、フッターリンク、検索機能など、ユーザーが求める情報に素早くアクセスできる多様なナビゲーション要素を備えています。
- レスポンシブデザイン: PC、タブレット、スマートフォンなど、様々なデバイスで適切に表示されるよう、レスポンシブデザインが標準となっています。
- コンテンツの階層化: 重要度に応じて情報を階層化し、ユーザーが全体像を把握しやすいよう設計されています。
ホームページのデザインでは、長期的な利用を前提としているため、トレンドに左右されない普遍的なデザインが好まれる傾向があります。また、拡張性を考慮し、今後コンテンツが増えても破綻しないような柔軟な設計が求められます。
視覚的要素の使い方の違い
ホームページとランディングページでは、同じ視覚的要素でも使い方が異なります:
| 視覚要素 | ホームページでの使い方 | ランディングページでの使い方 |
|---|---|---|
| 画像 | ブランドイメージの強化、情報の補完 | 商品・サービスの魅力訴求、信頼性の証明 |
| 色彩 | ブランドカラーを基調とした統一感 | コントラストを活かしたアクション誘導 |
| 余白 | 読みやすさと美しさのバランス | 重要要素の強調と視線誘導 |
| フォント | ブランドの個性を表現 | 読みやすさと説得力を重視 |
| アイコン | ナビゲーションの補助 | ベネフィットの視覚化 |
このように、ホームページが「企業のアイデンティティ表現」と「情報の整理」を重視するのに対し、ランディングページは「ユーザーの心理に働きかける説得的デザイン」を重視しています。それぞれの目的に合わせたデザインアプローチを採用することで、効果的なWeb戦略を構築することができます。
集客方法の違い
ホームページとランディングページでは、ユーザーを集める方法や集客の戦略が大きく異なります。それぞれの特性を活かした効果的な集客方法について解説します。
ランディングページの集客戦略
ランディングページは短期的かつ直接的なコンバージョン獲得を目的としているため、以下のような集客方法が効果的です:
- リスティング広告: Google広告やYahoo!広告などの検索連動型広告を活用し、特定のキーワードで検索しているユーザーを直接ランディングページに誘導します。
- SNS広告: Facebook、Instagram、X(Twitter)などのSNS広告を利用して、ターゲットの属性や興味関心に合わせた広告配信を行います。
- リターゲティング広告: 一度サイトを訪問したユーザーに対して再度広告を表示し、コンバージョン率を高めます。
- メールマーケティング: 既存の顧客リストにキャンペーン情報などを送り、ランディングページへの訪問を促します。
- アフィリエイト広告: 外部サイトとの提携により、成果報酬型の広告を出稿し、潜在顧客の獲得を図ります。
ランディングページの集客では、「広告費用対効果(ROAS)」や「コンバージョン率(CVR)」などの指標を重視し、常に改善を図ることが重要です。広告からの流入を最大化するために、広告のメッセージとランディングページの内容に一貫性を持たせ、ユーザーの期待に応える情報を提供することが成功の鍵となります。
ホームページの集客戦略
ホームページは長期的な関係構築と情報提供を目的としているため、以下のような集客方法が主流です:
- SEO(検索エンジン最適化): 自然検索からの流入を増やすため、キーワード戦略やコンテンツマーケティングを実施します。
- コンテンツマーケティング: ブログやお役立ち情報の定期的な発信により、潜在顧客の関心を引き、長期的な信頼関係を構築します。
- SNSマーケティング: 企業のSNSアカウントを通じて情報発信し、ファンを増やしてホームページへの訪問を促します。
- オフラインマーケティング: 展示会やセミナー、名刺、パンフレットなどを通じて企業のURLを広め、ホームページへの訪問を促進します。
- PR活動: プレスリリースやメディア掲載を通じて企業の認知度を高め、ホームページへの訪問につなげます。
ホームページの集客では、「訪問者数」「ページビュー数」「滞在時間」「直帰率」などの指標を重視し、ユーザーの行動分析を通じてサイトの改善を図ります。長期的な視点で信頼を構築し、ブランド価値を高めていくことが重要です。
SEO対策アプローチの違い
SEOにおいても、ホームページとランディングページでは異なるアプローチが必要です:
| SEO要素 | ホームページのアプローチ | ランディングページのアプローチ |
|---|---|---|
| キーワード戦略 | 広範囲のキーワードをカバー | 特定の商品・サービスに関連する狭いキーワードに集中 |
| コンテンツ量 | 多様なコンテンツを継続的に追加 | 単一テーマに関する充実したコンテンツを提供 |
| 内部リンク構造 | 複雑なリンク構造で回遊性を高める | シンプルな構造でコンバージョンに集中 |
| メタ情報 | サイト全体の一貫性を持たせる | コンバージョンを意識した魅力的な記述 |
| 更新頻度 | 定期的な更新が重要 | キャンペーン期間に合わせた集中的な最適化 |
ホームページはさまざまなキーワードで検索されることを想定し、幅広い情報を提供することでSEO効果を高めます。一方、ランディングページは特定のキーワードに絞って最適化し、そのテーマについての深い情報を提供することで、質の高い流入を獲得することを目指します。
このように、集客方法においても両者は明確に異なる戦略が必要です。目的に応じて適切な集客方法を選択し、効果的なWeb戦略を構築しましょう。
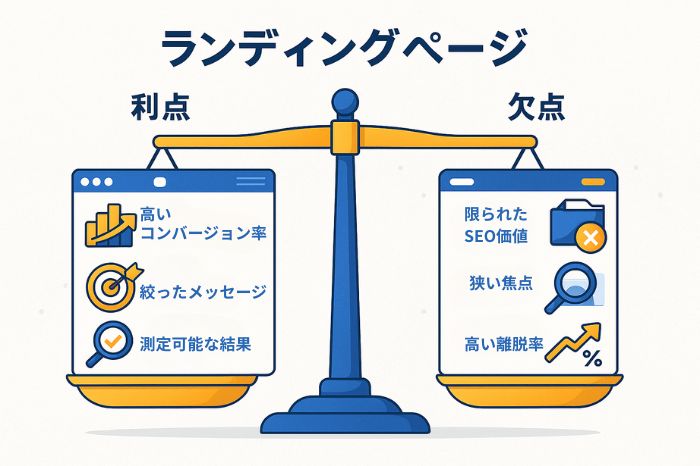
ランディングページのメリットとデメリット

ランディングページには特有のメリットとデメリットがあります。ここでは、その両面を詳しく解説し、効果的な活用法についても触れていきます。
メリット①:コンバージョン率向上の可能性
ランディングページの最大のメリットは、コンバージョン率を向上させる可能性が高いことです。ターゲットを絞った訴求により、特定のニーズや課題を持つユーザーに対して最適化されたメッセージを届けることができます。また、集中した情報提供によって不要な情報や選択肢を排除し、ユーザーが意思決定に必要な情報だけを提供することで、判断のハードルを下げる効果があります。
一貫した導線設計もランディングページの強みです。ページの入口から出口まで、ユーザーを迷わせない明確な導線を設計できるため、目的のアクションへスムーズに誘導できます。さらに、A/Bテストの実施が容易で、複数のバージョンを作成して効果測定を行い、最も成果の上がるデザインや文言を科学的に検証できることも大きな利点です。
成果の測定と最適化も比較的容易です。コンバージョン率、滞在時間、スクロール率など、様々な指標を測定・分析し、継続的に改善することができます。実際、適切に設計されたランディングページは、通常のホームページと比較して2〜5倍のコンバージョン率を達成することも珍しくありません。特に、特定の商品やサービスの申し込み、資料請求、会員登録などの明確な目標を持つ場合に効果を発揮します。
メリット②:柔軟性とターゲティングの重要性
ランディングページのもう一つの大きなメリットは、柔軟性の高さとターゲティングの精度です。キャンペーンごとの最適化が可能で、季節のキャンペーンや特定のプロモーションに合わせて、専用のランディングページを短期間で制作・公開できます。また、セグメント別のカスタマイズにより、顧客セグメントごとに異なるメッセージや提案を行うランディングページを用意し、パーソナライズされた体験を提供することができます。
複数のマーケティングチャネルへの対応も容易です。検索広告、SNS広告、メールマーケティングなど、様々なチャネルからの流入に最適化したランディングページを設計することができます。さらに、迅速な改善サイクルにより、ユーザーの反応や市場の変化に合わせて、素早く内容を更新・改善することも可能です。
例えば、同じ商品でも「初心者向け」「プロフェッショナル向け」「法人向け」など、異なるターゲット層に対して別々のランディングページを用意することで、それぞれのニーズに合わせた訴求が可能になります。このような細かなターゲティングがコンバージョン率の向上に大きく貢献するのです。
ランディングページのデメリット
一方で、ランディングページには重要なデメリットや課題も存在します。SEO面での弱さは代表的な欠点で、単一ページで内部リンクが少ないため、自然検索からの流入を獲得しにくいという弱点があります。また、ブランディング効果も限定的で、企業全体の価値や幅広い情報を伝えることが難しく、ブランド構築という点では限界があるといえるでしょう。
広告費用の必要性も無視できません。効果的な集客には、リスティング広告やSNS広告などの広告費用が必要になることが多く、継続的なコスト負担が発生します。また、効果も比較的短期的で、キャンペーン終了後や広告停止後はアクセス数が急減することが多く、継続的な効果を期待しにくい側面があります。
制作・運用の手間も課題の一つです。効果的なランディングページの制作には専門知識が必要で、継続的な改善や管理も含めると工数がかかります。これらのデメリットを認識した上で、ランディングページをWebマーケティング戦略の一部として適切に位置づけ、ホームページと連携させながら活用することが重要です。
例えば、ランディングページで獲得した見込み客に対して、その後ホームページへ誘導し、より詳しい情報提供や企業の信頼性をアピールするといった連携戦略が効果的です。また、SEOの弱点を補うために、ある程度の期間継続して運用することを前提とした長期的なランディングページ設計も検討する価値があります。最終的には、短期的な成果獲得と長期的なブランド構築のバランスを考慮したアプローチが成功への鍵となるでしょう。
ホームページのメリットとデメリット

ホームページには、ランディングページとは異なる独自のメリットとデメリットがあります。企業のWebマーケティング戦略を構築する上で、これらを理解しておくことが重要です。
メリット①:情報の包括性とユーザー体験
ホームページの最大の強みは、情報の包括性と多様なユーザー体験の提供にあります。企業情報、商品・サービスのラインナップ、実績、採用情報など、多岐にわたる情報を一元的に管理・提供できるという総合的な情報提供力が特徴です。ユーザーは自分のペースで関心のある情報を探索できるため、能動的な情報収集が可能になり、サイト訪問者の主体性を尊重した設計になっています。
また、概要から詳細まで階層的に情報を整理して提供できる複層的なコンテンツ構造により、様々な関心レベルのユーザーに対応することができます。初めて訪れたユーザーには概要を、詳しく知りたいユーザーには詳細情報を、それぞれのニーズに合わせて提供できるのです。
多様なコンテンツフォーマットも重要な強みです。テキスト、画像、動画、ダウンロード資料など、様々な形式のコンテンツを組み合わせて提供することで、情報の伝達効果を高めることができます。さらに、サイト全体を通じて統一されたデザインやトーンで企業のブランドイメージを強化できるため、一貫したブランドアイデンティティの構築に貢献します。
特に、複数の商品やサービスを提供している企業や、B2B企業のように複雑な意思決定プロセスを必要とする業種では、ホームページの情報の包括性が重要な役割を果たします。ユーザーが必要とする情報を段階的に提供し、信頼関係を構築していくことで、最終的な成約につなげることができるのです。
メリット②:SEO対策の可能性とその重要性
ホームページは長期的なSEO効果を高める上で大きな可能性を秘めています。複数のページを持つことで様々なキーワードに対応したコンテンツを作成でき、多角的な集客が可能になるという強みがあります。膨大な検索ワードに対応できるため、多様なユーザーとの接点を増やすことができるのです。
コンテンツの継続的な拡充も大きなメリットです。ブログやコラム、事例紹介など、定期的に新しいコンテンツを追加することで、検索エンジンからの評価を高められます。Google等の検索エンジンは、新鮮で質の高いコンテンツを提供しているサイトを高く評価する傾向があるため、継続的な更新が検索順位向上に繋がります。
ページ間のリンクを適切に設置する内部リンク構造の最適化により、サイト内の回遊性を高めるとともに、SEO評価も向上させることができます。充実したコンテンツによりユーザーのサイト滞在時間が伸びれば、間接的にSEO評価にプラスの影響を与えるようになります。また、長期運用によりドメインの信頼性が高まれば、全体的な検索順位の向上にも繋がるでしょう。
SEOを重視したホームページ運用では、ユーザーの検索意図に合わせたコンテンツ作りが重要です。「情報を探している段階」「比較検討している段階」「購入を決断する段階」など、ユーザーの状況に応じた適切な情報を提供することで、自然検索からの質の高い流入を継続的に獲得できます。このように、長期的かつ持続的なマーケティング効果がホームページの大きな魅力となっています。
ホームページのデメリット
一方で、ホームページには無視できないデメリットや課題も存在します。様々な情報や選択肢が提示されるため、ユーザーの意思決定が分散し、直接的なコンバージョン率が低くなりがちというのが代表的な課題です。情報量が多いことが、かえって決断を難しくしてしまう場合もあります。
制作・運用の複雑さも課題となります。複数のページ管理や定期的な更新が必要なため、制作・運用の工数やコストが大きくなることを考慮する必要があります。小規模な企業や限られたリソースしか持たない組織にとっては、維持管理が負担になる可能性もあるでしょう。
多様な目的や機能を持つホームページでは、サイト全体の効果測定や改善ポイントの特定が難しくなることがあります。どのページがどのように貢献しているのか、全体像の把握が複雑になりがちです。また、市場の変化やトレンドに対して、サイト全体を迅速に更新・改善することが難しい場合もあり、変化への対応速度が遅れることも懸念されます。
構造が複雑になると、ユーザーが目的の情報に到達するまでに時間がかかったり、途中で離脱したりする可能性が高まります。特にページの階層が深い場合、情報到達の困難さが顕著になるため、ナビゲーション設計に細心の注意を払う必要があります。
これらの課題に対処するためには、ユーザビリティを重視したサイト設計や、定期的な分析・改善を行うことが重要です。また、ホームページ内に「ミニ・ランディングページ」的な要素を取り入れ、重要なコンバージョンポイントでは選択肢を絞った明確な導線を設計するという工夫も効果的でしょう。
費用対効果の違い
ホームページとランディングページでは、投資コストとそれに対するリターンの特性が大きく異なります。ここでは、両者の費用対効果について比較・分析します。
ランディングページのコストと効果
ランディングページの費用対効果は、「短期集中型」の特性を持っています:
- 初期制作コスト:
- 基本的な一枚もののランディングページ: 10万円〜30万円
- 専門的なコンサルティングを含む高品質なLP: 30万円〜100万円
- 自社で作成する場合のツール費用: 月額0円〜2万円程度
- 運用コスト:
- 広告費: キーワードや媒体により大きく異なる(月額数万円〜数百万円)
- A/Bテストや改善費用: 月額5万円〜20万円程度
- アクセス解析費用: 月額0円〜数万円
- リターンの特徴:
- 効果の即効性: 公開後すぐに成果が出始める
- 投資回収期間: 短期(数日〜数ヶ月)
- ROI測定の容易さ: 広告費に対する直接的な成果が測定しやすい
ランディングページは、特に以下のような状況で高い費用対効果を発揮します:
- 季節限定商品やキャンペーンの訴求
- 新規サービスのローンチ
- セミナーや展示会の集客
- 明確な購買意欲を持つユーザーへの訴求
例えば、資料請求1件あたりの獲得コストが明確に計算でき、広告運用の改善により徐々にコストを下げていくことが可能です。一方で、広告費が継続的に必要なため、広告停止後は効果が急減するという特性も考慮する必要があります。
ホームページのコストと効果
ホームページの費用対効果は「長期継続型」の特性を持っています:
- 初期制作コスト:
- 小規模な企業サイト: 30万円〜100万円
- 中規模の企業サイト: 100万円〜300万円
- 大規模・複雑な企業サイト: 300万円〜1,000万円以上
- 運用コスト:
- サーバー・ドメイン費用: 年間数万円〜数十万円
- 定期的な更新・保守費用: 月額5万円〜30万円程度
- SEO・コンテンツマーケティング費用: 月額10万円〜50万円程度
- リターンの特徴:
- 効果の持続性: 長期間にわたって効果が持続・蓄積する
- 投資回収期間: 長期(半年〜数年)
- 多面的な価値: 直接的な成約だけでなく、ブランド価値や信頼構築などの間接的効果も含む
ホームページは、以下のような状況で優れた費用対効果を発揮します:
- 企業・ブランドの長期的な信頼構築
- 自然検索からの継続的な流入獲得
- 多様な商品・サービス情報の提供
- カスタマーサポートや顧客コミュニケーションの基盤構築
初期投資は大きくなりがちですが、適切に運用することで数年間にわたって価値を生み出し続けるという特徴があります。特にSEO対策が成功すれば、広告費をかけずに継続的な流入を獲得できるため、長期的なROIは非常に高くなる可能性があります。
投資判断の基準と選択のポイント
ホームページとランディングページの選択、あるいは両者の最適な組み合わせを考える際の判断基準として、以下のポイントが重要です:
| 判断要素 | ホームページ優先の場合 | ランディングページ優先の場合 |
|---|---|---|
| 事業フェーズ | 創業期・安定成長期 | 急成長期・新規事業展開時 |
| 予算規模 | 長期的な投資が可能 | 短期的・集中的な投資を優先 |
| 商品・サービス | 多様な商品・サービスを提供 | 単一または少数の商品・サービスに注力 |
| マーケティング目標 | ブランド構築、顧客関係強化 | 短期的な売上向上、リード獲得 |
| リソース状況 | 継続的な運用・更新体制がある | 短期集中的なプロジェクト体制がある |
最も効果的なアプローチは、両者を相互補完的に活用する「ハイブリッド戦略」です。例えば:
- ホームページを企業の基盤として整備し、SEOや企業ブランディングの土台とする
- 特定の商品・サービスやキャンペーンごとにランディングページを制作し、広告と連動させて集中的にプロモーションを行う
- ランディングページで獲得した見込み客に対して、ホームページへ誘導して詳細情報を提供し、信頼関係を深める
このように、短期的な成果と長期的な価値の両方を追求するバランスの取れた戦略が、多くの企業にとって最適な選択となるでしょう。

どちらを選ぶべきかの判断基準
企業のWebマーケティング戦略において、ホームページとランディングページのどちらを優先すべきか、あるいはどのように組み合わせるべきかという判断は非常に重要です。ここでは、適切な選択のための具体的な判断基準を提示します。
ランディングページが適しているケース
以下のような状況では、ランディングページの活用が特に効果的です:
明確な単一目標がある場合が代表的なシナリオです。例えば、新規サービスの申し込み受付、資料請求やメールマガジン登録の獲得、セミナー・イベントへの参加者募集、期間限定キャンペーンの告知などの明確な目標がある場合に最適です。
また、ターゲットが明確に絞られている場合もランディングページが効果的です。特定の年齢層や職業に向けた訴求、特定の課題や悩みを持つユーザーへのアプローチ、購買意欲が高いユーザー層への直接的な訴求などがこれに該当します。
広告と連動したプロモーションを行う場合も重要なケースです。リスティング広告のランディング先として、SNS広告からの誘導先として、あるいはメールマーケティングのリンク先としての活用が考えられます。
さらに、素早い市場反応を測定したい場合にもランディングページは適しています。新商品・サービスの市場反応テスト、複数の訴求メッセージのA/Bテスト、価格戦略の検証などが可能になります。
実際の事例として、美容クリニックがある美容施術のモニター募集を行う場合、対象となる年齢層や悩みを持つユーザーに絞ったランディングページを作成し、Instagram広告から誘導することで、効率的なリード獲得に成功するケースが挙げられます。
このようなケースでは、ランディングページの特性である「シンプルな導線」「集中した訴求」「行動喚起の明確さ」が効果を発揮します。
ホームページが適しているケース
一方、以下のような状況では、ホームページの構築・強化が優先されるべきです:
企業・ブランドの総合的な認知向上が目的の場合は、ホームページの構築・強化が優先されます。起業したばかりで認知度を高めたい時や、ブランドイメージの確立・強化を図りたい時、企業の信頼性や実績をアピールしたい時などがこれに該当します。
多様な商品・サービスを提供している場合も、ホームページが適しています。複数の商品ラインナップがある企業や、様々な業種・業態向けにサービスを提供している企業、カスタマイズ性の高い商品・サービスを扱っている企業などが当てはまります。
長期的なSEO戦略を重視する場合にもホームページの構築が重要です。自然検索からの継続的な流入獲得を目指す場合や、コンテンツマーケティングを展開したい場合、業界の情報ハブとしての位置づけを目指す場合などに最適です。
さらに、顧客との継続的な関係構築を重視する場合もホームページが効果的です。アフターサポートや保守サービスが重要な業種、リピート購入を促進したい業種、顧客エンゲージメントを高めたい場合などがこれに該当します。
例えば、多様な商品ラインナップを持つアパレルブランドでは、シーズンごとのコレクション紹介、店舗情報、コーディネート提案、会員登録など、様々な情報や機能を提供するホームページが不可欠です。また、WebサービスやSaaS事業では、サービスの詳細説明、料金プラン、導入事例、FAQ、サポート情報など、多角的な情報提供が求められます。
このようなケースでは、ホームページの「情報の網羅性」「階層的な構造」「サイト内回遊性」といった特性が効果を発揮します。
両者を効果的に組み合わせる戦略
実際のビジネスでは、ホームページとランディングページを相互補完的に活用する「ハイブリッド戦略」が最も効果的なケースが多いです:
- 段階的アプローチ:
- 創業初期:基本的なホームページを構築して企業情報を発信
- 成長期:主力商品・サービスごとにランディングページを追加
- 安定期:両者を連携させた総合的なWebマーケティング展開
- 目的別の使い分け:
- ブランディング・情報提供:ホームページを活用
- 具体的なアクション獲得:ランディングページを活用
- 顧客の購買ステージに合わせた最適な導線設計
- 相互連携:
- ランディングページでの初期接点から、詳細情報はホームページへ誘導
- ホームページからの派生として、特定のコンバージョンに特化したランディングページへリンク
- データ分析と改善の知見を両者で共有
例えば、コンサルティングファームの場合、企業情報や実績、コンサルタント紹介などはホームページで詳細に掲載する一方、「AI導入支援サービス」など特定のサービスについては専用のランディングページを作成し、リスティング広告からの流入を獲得。そこでの問い合わせからホームページへ誘導して企業全体の信頼性をアピールし、最終的な成約へつなげるという連携が効果的です。
このように、ビジネスの特性や段階、目標に合わせて両者を適切に組み合わせることで、Webマーケティング全体の効果を最大化することができます。どちらか一方に偏るのではなく、それぞれの強みを活かした戦略的な展開が理想的です。
成果の測定方法の違い
ホームページとランディングページでは、その目的の違いから、成果の測定方法や評価すべき指標も異なります。ここでは、それぞれの効果測定アプローチについて解説します。
ランディングページの成果測定
ランディングページの成果測定は、明確な「コンバージョン」を中心に行われます:
主要な評価指標(KPI)として、ランディングページではコンバージョン率(CVR)、獲得単価(CPA)、投資対効果(ROI/ROAS)、離脱率などが重要です。コンバージョン率は訪問者のうち目標を達成した割合、獲得単価は1コンバージョンあたりの広告・制作コスト、投資対効果は投資に対するリターンの比率、離脱率はコンバージョンに至らず離脱したユーザーの割合を示します。
測定・分析ツールとしては、Google アナリティクスが基本的なデータ分析に活用され、ヒートマップツールはクリック位置やスクロール深度、注目エリアの可視化に役立ちます。また、フォーム分析ツールはフォーム入力の完了率や放棄率、躓きポイントの特定に、広告管理ツールは広告経由の流入・コンバージョンデータの分析に使用されます。
測定のポイントとしては、流入経路別の成果比較によりどの広告・媒体からの流入が効果的かを分析し、ファーストビューの効果で初期表示部分でのユーザー行動を確認します。また、スクロール率と離脱ポイントの分析、CTA(行動喚起)の効果測定、セッション時間とページ滞在時間の確認も重要です。
ランディングページの成果測定では、「A/Bテスト」が特に重要な手法となります。例えば、見出しの文言やCTAボタンの色、配置など、要素を1つだけ変えた2つのバージョンを用意し、どちらがより高いコンバージョン率を実現するかを科学的に検証します。このようなテストを繰り返すことで、継続的に成果を向上させることが可能です。
ランディングページの分析では、「ファネル分析」も有効です。ユーザーが最初のアクセスからコンバージョンに至るまでの各ステップでの離脱率を分析し、改善すべきボトルネックを特定します。
ホームページの成果測定
ホームページの成果測定は、より多角的かつ長期的な視点で行われます:
KPIとしては、ホームページでは訪問者数(総訪問数、新規・リピート訪問の割合)やページビュー(閲覧されたページ数、人気ページの把握)が基本となります。また、滞在時間(サイト全体およびページごとの滞在時間)、直帰率(1ページだけ見て離脱する訪問の割合)、サイト内回遊率(複数ページを閲覧する訪問の割合)、検索エンジンからの流入数(SEO効果の指標)なども重要です。
測定・分析ツールとしては、Google アナリティクスによる基本的なアクセス解析が一般的です。また、Google サーチコンソールを使った検索エンジンからの流入分析や、ユーザー行動記録ツールによる実際のユーザー行動の記録・分析、アンケート・フィードバックツールによるユーザーの主観的評価の収集も有効です。
測定のポイントとしては、流入キーワード分析によりどのようなキーワードで発見されているかを把握し、コンテンツの人気度でどのページが最も閲覧されているかを確認します。また、ユーザーの行動パターン(典型的な閲覧順序やパス)の把握、デバイス別の利用状況(PC・スマートフォン・タブレットの割合)の分析、地域・時間帯別のアクセス傾向の確認も重要です。
ホームページの分析では、「ユーザーセグメント別分析」も重要です。新規訪問者とリピーターでは行動パターンが大きく異なることが多いため、セグメント別に分析することで、それぞれに最適化されたコンテンツや導線を設計できます。
また、長期的なトレンド分析も欠かせません。季節変動や経年変化を把握することで、コンテンツの更新計画や中長期的な改善戦略を立案できます。
総合的な効果測定とPDCA
最も効果的なアプローチは、ホームページとランディングページの両方を統合した総合的な効果測定です:
| 分析アプローチ | ホームページ中心 | ランディングページ中心 | 統合アプローチ |
|---|---|---|---|
| 時間軸 | 長期(月次・四半期) | 短期(日次・週次) | 短期・中期・長期の複合視点 |
| 主要指標 | 訪問者数・回遊率・滞在時間 | コンバージョン率・CPA | 各段階の指標を連携させた総合評価 |
| 改善サイクル | 計画的・段階的 | 機動的・迅速 | 短期改善と長期計画の両立 |
統合的な効果測定の具体例として、「顧客獲得コスト(CAC)」と「顧客生涯価値(LTV)」の関係性分析があります。ランディングページでの初期コンバージョンコストと、その後のホームページを通じた継続的な関係構築による長期的な収益を総合的に評価することで、真の投資効果を把握できます。
また、「アトリビューション分析」も重要です。例えば、リスティング広告→ランディングページ→資料ダウンロード→ホームページでの詳細確認→問い合わせ→成約、というような複雑な導線を追跡し、各タッチポイントの貢献度を評価します。
このように、ホームページとランディングページそれぞれの特性を活かしながら、全体最適化の視点で効果測定を行うことが、持続的なWebマーケティング成功の鍵となります。
まとめ:効果的な使い分けのポイント
ここまで、ホームページとランディングページの違いについて多角的に解説してきました。最後に、両者を効果的に使い分け、Webマーケティング戦略を最適化するためのポイントをまとめます。
目的に応じた適切な選択
ホームページとランディングページの選択は、以下のようなビジネス目的に基づいて行うことが重要です:
- ブランド構築と情報提供が目的 → ホームページ優先
- 具体的なコンバージョン獲得が目的 → ランディングページ優先
- 長期的な関係構築とSEO効果が目的 → ホームページ優先
- 短期的な成果と広告効果の最大化が目的 → ランディングページ優先
理想的には、企業の基盤としてのホームページを整備しつつ、特定の商品・サービスやキャンペーンに応じてランディングページを効果的に活用するというバランスの取れたアプローチが望ましいでしょう。
どちらか一方だけでは、Webマーケティングの全ての可能性を活かしきれません。両者の特性を理解し、適材適所で活用することで、最大の効果を得ることができます。
ユーザージャーニーを意識した導線設計
効果的なWeb戦略では、ユーザージャーニー(顧客の購買行動プロセス)に合わせた導線設計が重要です:
効果的なWeb戦略を構築するには、顧客の購買行動プロセスに合わせた導線設計が重要です。認知段階では、ホームページはSEOを活用した自然検索からの流入を獲得し、ランディングページは広告からの流入による特定商品・サービスの認知を促進します。
興味・関心段階では、ホームページは詳細な情報提供、事例紹介、ブログコンテンツによる信頼構築を担当し、ランディングページは具体的なベネフィットの訴求や問題解決方法の提示に焦点を当てます。
検討段階になると、ホームページでは比較検討のための詳細情報、FAQ、料金プランなどが重要となり、ランディングページでは無料トライアルや資料ダウンロードなどの中間コンバージョン提供が効果的です。
最終的な購入・成約段階では、ホームページはお問い合わせフォームやオンライン購入システムを提供し、ランディングページはシンプルで迷わない申し込みプロセスを用意します。
このように、顧客の購買プロセスの各段階に応じて、ホームページとランディングページの特性を活かした最適な導線を設計することが重要です。例えば、広告→ランディングページ→資料ダウンロード→ホームページでの詳細確認→問い合わせという流れを設計することで、短期的な反応と長期的な信頼構築の両方を実現できます。
ブランドアイデンティティの一貫性
ホームページとランディングページを併用する際に見落としがちなのが、ブランドアイデンティティの一貫性です。デザインやメッセージングが大きく異なると、ユーザーに混乱や不信感を与える可能性があります。
以下の要素については、一貫性を持たせることが重要です:
- ビジュアルアイデンティティ:ロゴ、カラースキーム、フォント、イメージスタイル
- トーン&マナー:文章のトーン、表現方法、用語の使い方
- 価値提案:提供価値や強みの表現に一貫性を持たせる
- 品質レベル:デザインの洗練度や完成度を揃える
ランディングページでは訴求を強調するためにデザインや表現を変えることがありますが、基本的なブランドアイデンティティは維持しつつ、違和感なく移行できるようにすることが理想的です。ーン&マナー**:文章のトーン、表現方法、用語の使い方
- 価値提案:提供価値や強みの表現に一貫性を持たせる
- 品質レベル:デザインの洗練度や完成度を揃える
ランディングページでは訴求を強調するためにデザインや表現を変えることがありますが、基本的なブランドアイデンティティは維持しつつ、違和感なく移行できるようにすることが理想的です。
テクノロジーとツールの選択
ホームページとランディングページの制作・運用にあたっては、適切なテクノロジーとツールの選択も重要です:
ホームページとランディングページの制作・運用にあたっては、適切なテクノロジーとツールの選択も重要です。ホームページ制作・運用ツールとしては、CMS(コンテンツ管理システム)が一般的で、WordPress、Wix、Shopifyなどが代表的です。これらは柔軟な拡張性、多機能、継続的な更新に対応していることが特徴です。
ランディングページ制作・運用ツールとしては、LP特化型ツールが効果的です。Unbounce、Lander、ペライチなどが代表的で、A/Bテスト機能、豊富なテンプレート、素早い制作・更新が可能という特徴があります。
より高度なマーケティングを展開するための統合型プラットフォームとしては、マーケティングオートメーションツールが役立ちます。HubSpot、Marketo、Pardotなどがあり、ホームページ・LP・メール・CRMなどを一元管理できることが特徴です。
選択の際のポイントは、以下のような点です:
- 運用の容易さ:自社の技術リソースに合わせた操作性
- 拡張性:ビジネスの成長に合わせた機能拡張の可能性
- 分析機能:詳細なデータ分析や改善のための機能
- コスト効率:初期費用と運用コストのバランス
特に中小企業では、限られたリソースで効率的に運用できるツールを選択することが重要です。初期段階では汎用性の高いWordPressなどから始め、ビジネスの成長に合わせて専門ツールを追加していくアプローチも効果的です。
未来のトレンドと進化する役割
Webマーケティングの世界は常に進化しており、ホームページとランディングページの役割も変化しつつあります。以下のようなトレンドを意識して、柔軟に戦略を調整していくことが重要です:
Webマーケティングの世界は常に進化しており、ホームページとランディングページの役割も変化しつつあります。パーソナライゼーションの進化により、ユーザーの属性や行動履歴に基づいて同じURLでも異なるコンテンツを表示する動的コンテンツが主流になりつつあり、ホームページとランディングページの境界もあいまいになりつつあります。
モバイルファーストの徹底も重要なトレンドです。スマートフォン利用者の増加に伴い、モバイル体験を優先したデザインが不可欠となり、両者ともにタップしやすいボタン、速い読み込み速度、縦長スクロールなどの特性が共通化しています。
また、ユーザー体験(UX)の重視により、ページ種別よりもユーザーにとっての価値提供と使いやすさが最優先されるようになり、単純な区分けよりも目的達成のためのユーザージャーニー全体の最適化が重要視されています。
さらに、マイクロコンバージョンの重視という傾向も見られます。最終的な成約だけでなく中間段階のアクションも評価・分析する傾向が強まり、ホームページ内でも段階的なコンバージョンポイントを設置することが増えています。
これらのトレンドを踏まえると、将来的には「ホームページかランディングページか」という二分法ではなく、「ユーザーの状況と目的に最適化されたデジタル体験」という視点が重要になってくるでしょう。
最終結論:目的とターゲットに応じた戦略的活用を
ホームページとランディングページの違いを詳しく見てきましたが、最終的には両者の特性を理解した上で、自社のビジネス目的とターゲットユーザーに応じた最適な組み合わせを選択することが重要です。
ホームページは「企業の顔」として幅広い情報提供とブランド構築の基盤となり、ランディングページは「営業の最前線」として具体的な成果獲得を担います。どちらも欠かせない要素であり、相互に補完し合う関係にあるのです。
Webマーケティングの成功には、短期的な成果と長期的な価値構築のバランス、広いリーチと深い訴求力の両立、コスト効率と投資効果の最適化が不可欠です。ホームページとランディングページを適材適所で活用することで、これらの課題を効果的に解決することができるでしょう。
最後に、技術やトレンドは変化しても、「ユーザーにとっての価値提供」という本質は変わりません。常にユーザー視点に立ち、彼らの課題解決や目標達成を支援するためのツールとして、ホームページとランディングページを戦略的に活用していくことが、持続的なWebマーケティング成功の鍵となります。

記事執筆・株式会社アクセス・リンク 代表取締役
Webサイト制作歴10年以上の経験を元にSEOコンサルティングを行い、延べ1,000件以上のサポート実績を誇ります。個人事業主や中小企業向けのホームページ制作やSEOコンサルティングを得意としています。
(社)全日本SEO協会 認定SEOコンサルタント


コメント