Webサイトやブログを運営する上で重要な指標のひとつが「直帰率」です。この数値が高いと問題視されることが多いですが、実際には何を意味し、どう解釈すべきなのでしょうか。
アクセス解析において直帰率は訪問者とウェブサイトの関係性を示す重要な指標です。適切に理解して活用することで、コンテンツの質向上やユーザー体験の改善に役立てることができます。
そこで本記事では、直帰率の基本的な定義、離脱率との違い、計算方法、そして効果的な改善方法まで徹底的に解説します。Googleアナリティクスでの確認方法や業界別の目安も紹介し、あなたのサイト改善に役立つ情報を提供します。
記事執筆者:認定SEOコンサルタント 三田健司
直帰率とは?

直帰率とは、Webサイトに訪れたユーザーが最初に閲覧したページ(ランディングページ)のみを見て、サイト内の他のページへ遷移せずに離脱した割合を示す指標です。つまり、ユーザーがサイトに「直帰」した割合を表しています。
Googleアナリティクスなどのアクセス解析ツールでは、この直帰率が重要な指標として表示されます。Webマーケティングやサイト分析において、ユーザー行動を理解するための基本的な情報として活用されています。
直帰率が示す意味
直帰率はユーザーの行動パターンを示す重要な指標です。高い直帰率は必ずしも悪いことではなく、コンテンツの特性や目的によって解釈が変わります。
例えば、ブログ記事やニュースサイトでは、ユーザーが必要な情報を得た後にサイトを離れることが自然なため、直帰率が高くなることは珍しくありません。一方、ECサイトやサービス紹介サイトでは、ユーザーに複数のページを閲覧してもらうことが望ましいため、高い直帰率は改善の余地があることを示唆しています。
直帰率を単独で評価するのではなく、滞在時間やコンバージョン率などの他の指標と合わせて総合的に分析することが重要です。また、デバイス別(PCとスマートフォン)やトラフィックソース別に直帰率を比較することで、より詳細な分析が可能になります。
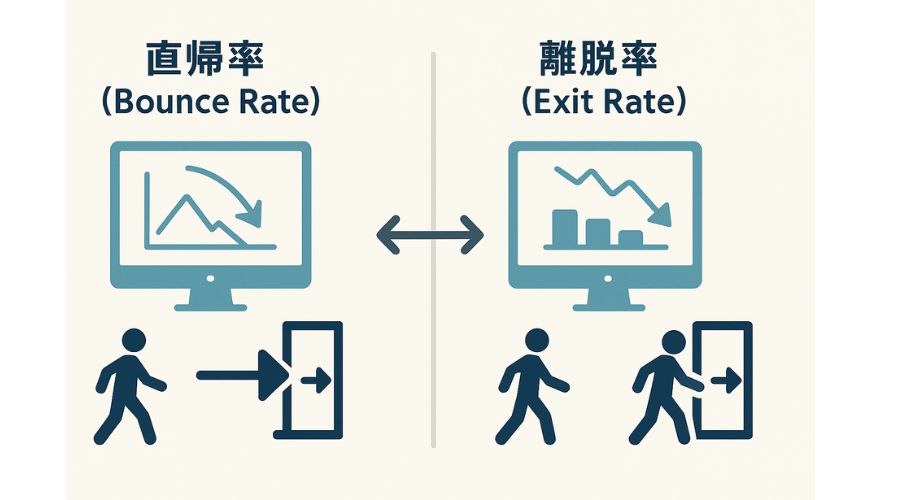
直帰率と離脱率の違い

直帰率と離脱率は混同されやすい指標ですが、意味するところは大きく異なります。両者の違いを明確に理解することは、Webサイトの分析において非常に重要です。
下記の表は、直帰率と離脱率の主な違いをまとめたものです。
| 項目 | 直帰率 | 離脱率 |
|---|---|---|
| 定義 | 1ページだけ閲覧して離脱した割合 | 特定のページが閲覧の最後になった割合 |
| 計算対象 | セッション単位 | ページビュー単位 |
| 表示場所 | サイト全体、ランディングページ | 個別ページごと |
| 高い場合の意味 | 入口として機能していない | 出口として機能している |
| 改善方法 | 内部リンク強化、ファーストビュー改善 | 次のアクション明確化、回遊性向上 |
それぞれの指標が示すもの
直帰率はランディングページの効果を測る指標として重要です。高い直帰率は、そのページが訪問者の期待に応えていない、または他のページへ誘導できていない可能性を示しています。
離脱率は、各ページの流れを把握するのに役立ちます。特定のページで離脱率が高い場合、そのページでユーザーが求める情報を得られた、あるいはユーザーの興味を維持できなかった可能性があります。
例えば、お問い合わせページやサンクスページなどでは離脱率が高くなるのは自然ですが、商品一覧ページやカート追加ページで離脱率が高い場合は改善の余地があると考えられます。
また、直帰率はサイト全体の入り口としての性能を測る指標として活用できますが、離脱率は特定のページでのユーザーフローを最適化するために使用されます。この違いを理解することで、データ分析と改善施策の焦点を適切に定めることができます。
直帰率の計算方法

直帰率の計算式は比較的シンプルです。従来のGoogleアナリティクス(ユニバーサルアナリティクス、UA)では、以下の式で計算されていました:
直帰率 = 直帰数 ÷ セッション数 × 100
ここで:
- 直帰数:1ページのみを閲覧して離脱したセッションの数
- セッション数:全体のセッション数
例えば、あるサイトの月間セッション数が1,000で、そのうち400のセッションが1ページのみの閲覧だった場合:
直帰率 = 400 ÷ 1,000 × 100 = 40%
となります。
GA4での直帰率計算の変更点
2022年7月にリリースされたGA4(Google Analytics 4)では、直帰率の定義に重要な変更がありました。従来のUAでは、単一ページの訪問を直帰としていましたが、GA4では「エンゲージメントセッション」の概念が導入されました。
GA4では、以下の条件のいずれかを満たすセッションが「エンゲージメントセッション」としてカウントされます:
- 10秒以上滞在
- コンバージョンイベントの発生
- 2ページ以上の閲覧
参照:アナリティクス ヘルプ
そして、直帰率は「(全セッション数 – エンゲージメントセッション数)÷ 全セッション数 × 100」で計算されます。
この変更により、短い滞在時間でも10秒以上サイトに留まったユーザーは直帰としてカウントされなくなりました。これにより、単にページ数だけでなく実際の閲覧行動を考慮した、より実質的なユーザーエンゲージメントを測定できるようになりました。特に記事コンテンツなど、ひとつのページで完結しやすいコンテンツの評価においては重要な変更点です。
Googleアナリティクスでの直帰率の確認方法

Googleアナリティクスは、Webサイトの分析に最も広く使われているツールの一つです。ここでは、最新のGoogle Analytics 4(GA4)での直帰率の確認方法を詳しく説明します。
標準レポートから直帰率を確認する方法
- GA4にログインにログイン
- 左側のメニューから「レポート」をクリック
- 「エンゲージメント」内の「ページとスクリーン」をクリック
- 画面右上の「編集」のアイコンをクリック
- 「レポートをカスタマイズ」タブ内の「指標」をクリック
- 「指標を追加」から「直帰率」を検索してクリック。その後、右下の「適用」をクリック
以上の操作で、直帰率を含む主要指標が表示されます。
探索から直帰率を確認する方法
- GA4にログインにログイン
- 左側のメニューから「探索」をクリック
- 「空白のエクスプロレーション」を選択
- ディメンションを追加(例:ページのパスとクエリ文字列)
- 指標を追加→ 直帰率
- 行にディメンションを、列に指標を設定
以上の操作で直帰率が表示されます。必要に応じて絞り込みやフィルター設定ができます。
直帰率の目安と業界別の平均
直帰率は一概に「高い」「低い」と判断できるものではなく、業界やウェブサイトの種類、コンテンツのタイプによって大きく異なります。一般的な目安と業界別の平均値を把握することで、自社サイトの状況をより適切に評価できます。
一般的な直帰率の目安

一般的に、以下のような基準で直帰率を評価することが多いです:
| 直帰率 | 評価 |
|---|---|
| 20%以下 | 非常に良好 |
| 20〜40% | 良好 |
| 40〜60% | 平均的 |
| 60〜80% | やや高い |
| 80%以上 | 非常に高い |
ただし、これはあくまで一般的な目安であり、サイトの特性によって適切な値は変わります。
業界別の直帰率の平均
業界によって直帰率の平均値は大きく異なります。以下は業界別の一般的な直帰率の平均です:
| 業界・サイトタイプ | 平均直帰率 |
|---|---|
| 企業サイト | 40〜60% |
| ECサイト | 30〜50% |
| ブログ・メディア | 65〜90% |
| ランディングページ | 70〜90% |
| 教育サイト | 40〜60% |
| B2Bサイト | 35〜60% |
| 旅行サイト | 40〜60% |
| 不動産サイト | 35〜55% |
| 政府・公共機関 | 40〜65% |
例えば、ブログやメディアサイトはユーザーが必要な情報を得た後に離脱することが多いため、直帰率が高くなる傾向があります。一方、ECサイトは商品の閲覧や購入プロセスで複数のページを訪問することが期待されるため、直帰率は低めが望ましいとされています。
コンテンツタイプ別の直帰率分析
同じサイト内でも、コンテンツのタイプによって適切な直帰率は異なります:
| コンテンツタイプ | 想定される直帰率 | 評価のポイント |
|---|---|---|
| トップページ | 30〜50% | 回遊性の起点として低い方が望ましい |
| 商品ページ | 35〜60% | 関連商品やカートへの導線が重要 |
| ブログ記事 | 65〜85% | 滞在時間が長ければ高くても問題ない場合が多い |
| お問い合わせページ | 70〜90% | 目的完了型のため高くても問題ない |
| FAQ・ヘルプページ | 60〜80% | 必要な情報提供後の離脱は自然 |
| カテゴリページ | 30〜50% | 商品・コンテンツへの導線として低い方が望ましい |
各ページの役割や目的を考慮して直帰率を評価することが重要です。例えば、ブログ記事の直帰率が80%だとしても、平均滞在時間が5分を超えていれば、ユーザーがしっかりとコンテンツを読んでから離脱している可能性が高く、必ずしも問題とは言えません。
直帰率が高くなる原因
直帰率が高くなる原因を正確に把握することは、効果的な改善策を講じる上で非常に重要です。以下に主な原因と具体的な事例を紹介します。
ユーザーのニーズとコンテンツの不一致
最も一般的な原因の一つが、ユーザーの検索意図やニーズとページのコンテンツが合っていないことです。例えば:
- タイトルやメタディスクリプションが内容と一致していない
- キーワードに対して表面的な情報しか提供していない
- ユーザーが期待する情報が見つけにくい
- 検索クエリに対して最適化が不十分
この不一致は特にSEO経由の流入で顕著に現れます。ユーザーは特定の情報を求めて検索してサイトを訪問しますが、期待した情報がすぐに見つからなければ「戻る」ボタンをクリックして離脱してしまいます。
ページの読み込み速度の影響
ページの読み込み速度は、ユーザー体験に大きく影響します。調査によると、ページの読み込みが3秒を超えると、53%のモバイルユーザーがサイトを離れるという結果が出ています。
特に高解像度の画像、多数の広告、外部スクリプト、未最適化のCSSやJavaScriptなどがページの表示速度を遅くし、直帰率を上げる原因となります。モバイルユーザーは特に読み込み速度に敏感で、スマートフォンでの閲覧時の直帰率は一般的にデスクトップよりも高くなる傾向があります。
デバイス最適化の不足
現在、多くのユーザーがスマートフォンやタブレットからウェブサイトにアクセスしています。デバイスに最適化されていないサイトは、以下のような問題を抱えています:
- テキストが小さすぎて読みにくい
- クリック要素(ボタン・リンク)が小さすぎて操作しづらい
- ページレイアウトがモバイル画面に適していない
- 横スクロールが必要になる
- タップターゲットが近すぎて誤操作を招く
こうした問題はユーザーにストレスを与え、サイトからの早期離脱につながります。Googleもモバイルフレンドリーなサイトを検索結果で優遇する方針を明確にしています。
ナビゲーションの不明瞭さ
サイト内のナビゲーションが分かりにくいと、ユーザーは次に何をすべきか迷い、結果として離脱してしまいます。
- メニュー構造が複雑すぎる
- 内部リンクが少ない、または目立たない
- 関連コンテンツへの誘導が弱い
- CTAボタン(行動喚起)の視認性が低い
- サイトの階層構造が不明確
ユーザーが次のステップを明確に理解できないと、せっかくの興味も失われてしまいます。
ボットトラフィックの影響
直帰率の分析でしばしば見落とされがちなのが、ボットトラフィックの影響です。クローラーやスパムボットなどの自動プログラムは、1ページだけ閲覧して離脱することが多く、直帰率を人為的に高めてしまいます。
特に、急激に直帰率が上昇した場合は、ボットトラフィックの増加が原因である可能性も検討すべきです。GA4では以下の手順でボットトラフィックを除外できます:
- 管理画面へ移動
- プロパティ設定を開く
- データストリームを選択
- 「その他のタグ付け設定」から「ボット排除の設定」を有効化
この設定により、IAB(Interactive Advertising Bureau)のリストに基づくボットトラフィックを除外できますが、すべてのボットを完全に排除することは難しいため、IPアドレスによるフィルタリングなど追加の対策も検討するとよいでしょう。
直帰率を改善するための方法

直帰率の分析で問題点を特定したら、次は具体的な改善策を実施します。以下に、効果的な改善方法をご紹介します。
コンテンツの質を向上させる
コンテンツの質の向上は、直帰率改善の最も基本的かつ効果的なアプローチです。ユーザーの検索意図に合った情報を提供し、具体的で実用的な情報を含めることが重要です。読みやすい文章構成にするために、見出しや段落分け、適切なリスト表示などを活用しましょう。また、専門用語は適切に説明し、最新の情報に定期的に更新することも大切です。ユーザーの疑問点を先回りして解消したり、データや具体例で説得力を高めたりすることも効果的です。
特にページの冒頭部分は重要です。ユーザーはページに訪れた最初の数秒で「このページが自分のニーズを満たしてくれるか」を判断します。記事の冒頭で内容の概要や提供価値を明確に伝えることで、ユーザーの期待に応えられるかどうかをすぐに判断できるようにしましょう。
ファーストビューの改善
ファーストビュー(スクロールせずに最初に見える部分)の改善は直帰率低減に直結します。明確なヘッドラインで記事の内容を端的に伝え、視覚的に魅力的なデザインを採用することが重要です。重要な情報や価値提案を最初に表示し、不要な広告やポップアップは削減しましょう。続きを読みたくなるような導入部を書き、読みやすいフォントサイズと行間を設定することも大切です。また、コントラストを適切に保ち視認性を確保することで、ユーザーの読みやすさを向上させます。
ファーストビューはユーザーが最初に目にする部分であり、サイトの第一印象を決定づけます。視覚的な魅力とコンテンツの価値を両立させることが重要です。魅力的なファーストビューは、ユーザーの興味を引き、コンテンツの続きを読む意欲を高めます。
ページの読み込み速度を速める
ページ読み込み速度の改善は、特にモバイルユーザーにとって重要な要素です。画像の最適化として、WebPなどの次世代フォーマットを採用したり、遅延読み込みを実装したりすることが効果的です。ブラウザキャッシュを活用するためにキャッシュ期間を適切に設定し、不要なスクリプトやプラグインは削除しましょう。CDN(コンテンツ配信ネットワーク)を利用したり、サーバーの応答時間を改善したりすることも有効です。CSSとJavaScriptの圧縮と最適化、モバイルファーストのコーディングも忘れずに行いましょう。
Googleの「PageSpeed Insights」や「Lighthouse」などのツールを使って、現在のページ速度と具体的な改善点を確認し、対策を進めると良いでしょう。Core Web Vitalsの指標も意識することで、ユーザー体験とSEOの両面で効果が期待できます。
内部リンクの戦略的配置
内部リンクの戦略的な配置は、サイト内の回遊性を高める効果的な方法です。関連コンテンツへのリンクを本文中に自然に配置し、「関連記事」セクションを設けることで、ユーザーの関心に沿った情報提供ができます。コンテンツの終わりに「次に読むべき記事」を提案したり、カテゴリーやタグナビゲーションを分かりやすく配置したりすることも重要です。ユーザーの興味や意図に合わせた内部リンク構造を設計し、重要なコンテンツへの誘導を優先しましょう。アンカーテキストは魅力的かつ具体的にすることで、クリック率を高められます。
内部リンクは単に配置するだけでなく、ユーザーが「次に何を読みたいか」という文脈で提案することが効果的です。これにより、自然な流れでサイト内の回遊につながり、直帰率の低減とサイト滞在時間の向上が期待できます。戦略的に内部リンクを配置することで、サイト全体の価値をユーザーに効果的に伝えることができるでしょう。
まとめ:直帰率を活用したサイト改善
直帰率は、ウェブサイトのパフォーマンスを測る重要な指標の一つですが、単独で評価するのではなく、滞在時間やコンバージョン率など他の指標と合わせて総合的に分析することが重要です。
本記事の要点をまとめると:
- 直帰率は、1ページだけ閲覧して離脱したセッションの割合を示す指標
- 離脱率とは異なり、直帰率はランディングページの効果を測るもの
- 業界やコンテンツタイプによって適切な直帰率の目安は異なる
- 高い直帰率の主な原因は、コンテンツとユーザーニーズの不一致、ページ読み込み速度、デバイス最適化の不足など
- 改善方法としては、コンテンツの質向上、ファーストビューの改善、内部リンクの最適化などが効果的
- GA4ではエンゲージメントの概念が導入され、10秒以上の滞在はエンゲージメントとしてカウントされるように変更された
直帰率の高さだけで焦るのではなく、ユーザーの行動を総合的に分析し、本当に改善が必要な部分を特定することが大切です。例えば、直帰率が高くても滞在時間が長い場合は、ユーザーがコンテンツをしっかり読んでいる可能性があります。
また、改善策を実施する際は、一度に多くの変更を行うのではなく、一つずつ変更して効果を測定するA/Bテストのアプローチが推奨されます。これにより、どの改善策が最も効果的かを客観的に判断できます。
直帰率を正しく理解し適切に活用することで、ユーザー体験の向上とビジネス目標の達成に大きく貢献するでしょう。

記事執筆・株式会社アクセス・リンク 代表取締役
Webサイト制作歴10年以上の経験を元にSEOコンサルティングを行い、延べ1,000件以上のサポート実績を誇ります。個人事業主や中小企業向けのホームページ制作やSEOコンサルティングを得意としています。
(社)全日本SEO協会 認定SEOコンサルタント


コメント