UI/UXはデジタルプロダクトやサービスを開発する上で欠かせない重要な概念です。ユーザーがデジタル体験を通じて得られる満足度や使いやすさに直結するUI/UXは、近年ビジネスにおいても重要視されています。特にアプリやWebサイトなどのデジタル製品において、優れたUI/UXデザインは競争力を高め、ユーザーの満足度向上につながります。しかし、UIとUXの違いや具体的な改善方法については、多くの人が混同している状況です。
そこで本記事では、UI/UXの基本的な意味から違い、重要性、そして具体的な改善方法まで徹底的に解説します。さらに実際の事例を交えながら、効果的なUI/UXデザインの実現方法についても詳しく紹介していきます。アクセシビリティやAIを活用した最新のUI/UX手法についても触れていますので、UI/UXに関する理解を深めたい方は、ぜひ最後までご覧ください。
記事執筆:認定SEOコンサルタント 三田健司
UI/UXの基本概念を理解する
UI/UXはデジタル製品やサービスの設計において非常に重要な要素です。まずはそれぞれの定義から理解していきましょう。
UI(ユーザーインターフェース)とは何か
UIとは「User Interface(ユーザーインターフェース)」の略称で、ユーザーとデジタル製品やサービスとの接点となる部分を指します。具体的には、画面上に表示されるボタン、アイコン、テキスト、画像、レイアウト、色、フォントなど、ユーザーが目にして操作する要素全てがUIに含まれます。
UIデザインでは、これらの視覚的な要素を通じて、ユーザーがシステムやアプリをどのように操作するかを設計します。UIはユーザーと製品との間の「架け橋」であり、情報を視覚的に表現する役割を担っています。
例えば、Webサイトのメニューバー、入力フォーム、検索ボックス、SNSアプリの「いいね」ボタンなど、私たちが日常的に使用している操作パーツはすべてUIの一部です。優れたUIは直感的で使いやすく、ユーザーが迷わず操作できるように設計されています。
UX(ユーザーエクスペリエンス)とは何か
UXとは「User Experience(ユーザーエクスペリエンス)」の略称で、ユーザーがサービスや製品を利用する際に得られる体験全体を指します。UXは単なる使いやすさだけでなく、利用前から利用後までのユーザーの感情、態度、行動も含めた総合的な体験を意味します。
UXデザインでは、ユーザーが製品やサービスを利用する際に、どのような体験をするかをトータルで設計します。使いやすさや効率性はもちろん、楽しさや満足感といった感情的な側面も重要な要素となります。
例えば、あるECサイトでの買い物体験を考えてみましょう。サイトの見やすさ、商品の探しやすさ、決済の手軽さ、配送の速さ、アフターサポートの質など、全てのプロセスを通じてユーザーが感じる体験の総和がUXです。優れたUXは、ユーザーに「また使いたい」と思わせる持続的な関係性を構築します。
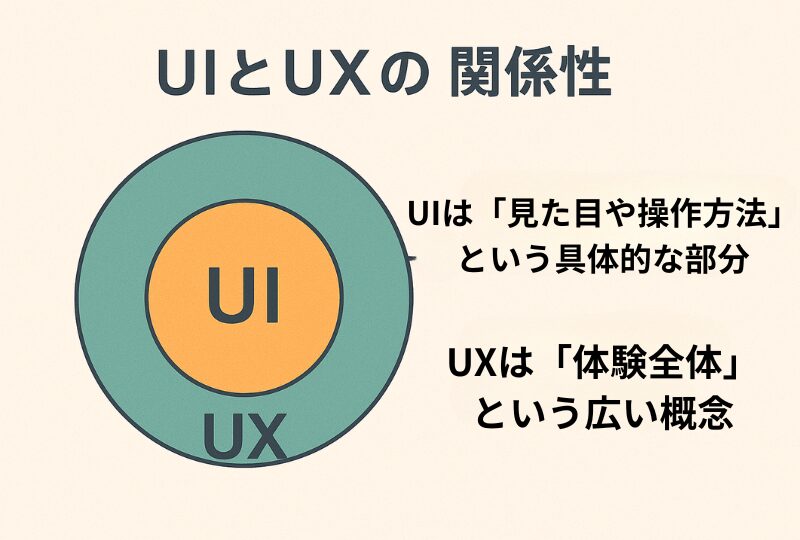
UIとUXの関係性
UIとUXは密接に関連していますが、明確な違いがあります。UIは「見た目や操作方法」という具体的な部分を指し、UXは「体験全体」という広い概念を指します。

以下の表でUIとUXの違いを整理してみましょう:
| 項目 | UI(ユーザーインターフェース) | UX(ユーザーエクスペリエンス) |
|---|---|---|
| 意味 | ユーザーとプロダクトの接点となる部分 | ユーザーがプロダクトから得る体験全体 |
| 範囲 | 視覚的・操作的な要素 | 感情や体験を含む総合的な経験 |
| 例 | ボタン、メニュー、フォーム、レイアウト | 使いやすさ、効率性、満足度、楽しさ |
| 焦点 | 「どう見えるか」「どう操作するか」 | 「どう感じるか」「どう体験するか」 |
| 評価指標 | クリック率、視認性、ナビゲーションの明確さ | 顧客満足度、継続率、総合的な使用体験 |
UIは良いUXを実現するための重要な構成要素の一つですが、UXはUIだけでなく、使いやすさ(ユーザビリティ)やアクセシビリティ、情報設計など、様々な要素から成り立っています。優れたUIがあっても、プロダクト全体の設計が悪ければ良いUXは実現できません。逆に、UIが少々不完全でも、全体的な体験設計が優れていれば、良いUXを提供できる場合もあります。
両者の関係を例えると、UIは車のハンドルやペダル、ダッシュボードなどの操作インターフェースであり、UXは車を運転する全体験(乗り心地、速度感、安心感など)と言えるでしょう。
UI/UXが重要視される理由
近年、UI/UXの重要性がビジネスの分野でも広く認識されるようになってきました。なぜUI/UXがこれほど重要視されているのでしょうか。その主な理由を探ってみましょう。
ユーザー満足度の向上
優れたUI/UXデザインは、ユーザーの満足度を直接的に高めます。使いやすく、直感的で、ストレスなく操作できるインターフェースは、ユーザーに良い印象を与え、サービスの価値を高めます。
特にデジタルサービスが普及した現代では、ユーザーは様々な選択肢を持っています。使いにくいアプリやWebサイトがあれば、すぐに他の選択肢に移ることができます。そのため、優れたUI/UXを提供することは、ユーザーを維持するための必須条件となっています。
例えば、ある情報を探すのに数回のクリックで済むサイトと、複雑な操作が必要なサイトでは、ユーザーは前者を好む傾向があります。こうした小さな違いが積み重なり、最終的にはユーザーの総合的な満足度に大きく影響します。
モノからコトへの価値観の変化
近年、消費者の価値観は「良いモノを所有すること」から「良い体験(コト)を得ること」へと変化しています。この変化は特にデジタルサービスにおいて顕著です。
従来の製品開発では、機能や性能といった「モノ」の側面が重視されていましたが、現在は「使う体験」「得られる感情」などの側面が差別化ポイントとなっています。例えば、同じ機能を持つアプリでも、使いやすさや視覚的魅力、ユーザーフレンドリーな設計があるかどうかで評価が大きく分かれます。
この価値観の変化により、企業はより良いUXを提供することで競争優位性を確立しようとしています。ユーザーの体験を中心に据えた設計思想は、多くの成功企業に共通する特徴となっています。
デジタル化による顧客接点の多様化
インターネットの普及とともに、企業と顧客の接点は多様化しています。Webサイト、アプリ、SNS、メールなど、様々なチャネルを通じて顧客とコミュニケーションを取ることが可能になりました。
この多様な接点において一貫したUI/UXを提供することは、ブランドの一貫性を保ち、顧客との信頼関係を構築する上で非常に重要です。例えば、PCサイトとスマートフォンアプリで大きく異なる体験を提供すると、ユーザーは混乱し、ブランドへの信頼を失う可能性があります。
また、多様な顧客接点は、顧客データの収集と分析の機会も提供します。これにより、UI/UXを継続的に改善し、よりパーソナライズされた体験を提供することが可能になります。
競争力の強化とビジネス成果への影響
優れたUI/UXは、直接的なビジネス成果にも影響します。使いやすいインターフェースは、コンバージョン率(購入や登録などの目標行動を完了する割合)を高め、離脱率を下げる効果があります。
例えば、Amazonの「1-Clickオーダー」機能は、購入プロセスを簡略化することで、ユーザーの購買障壁を大幅に下げました。この機能は特許を取得するほど革新的であり、Amazonの競争優位性を確立する一因となりました。
また、良いUI/UXは口コミやレビューを通じて拡散され、新規ユーザーの獲得にもつながります。「使いやすい」「直感的」といった評価は、特に新しいサービスを選ぶ際の重要な判断材料となります。
優れたUI/UXデザインの特徴
優れたUI/UXデザインには、いくつかの共通する特徴があります。これらの特徴を理解し、自社のプロダクトやサービスに取り入れることで、ユーザー体験を向上させることができます。
使いやすさと直感的な操作性
優れたUI/UXデザインの第一の特徴は、使いやすさと直感的な操作性です。ユーザーが特別な説明なしに、自然に操作できるインターフェースが理想的です。
直感的な操作性を実現するためには、以下のような点が重要です:
- 一般的な操作パターンに従う(例:右上のXボタンで閉じる)
- 視覚的な手がかりを提供する(例:クリック可能な要素は明確に示す)
- 操作の結果が予測可能である
- フィードバックをすぐに提供する(例:ボタンを押したら視覚的な反応がある)
Googleの検索インターフェースは、シンプルで直感的な操作性の好例です。中央の検索ボックスに入力し、検索ボタンを押すという単純な操作で、世界中の情報にアクセスできます。
ユーザー中心の設計思想
優れたUI/UXデザインは、常にユーザーを中心に考えて設計されています。開発者や企業の都合ではなく、実際にサービスを利用するユーザーのニーズや行動パターンを最優先に考えることが重要です。
ユーザー中心の設計を実現するためには:
- ユーザーリサーチを通じて実際のニーズを把握する
- ペルソナ(典型的なユーザー像)を作成して設計の指針とする
- 実際のユーザーテストを繰り返し行う
- フィードバックを積極的に収集し、継続的に改善する
Appleの製品は、ユーザー中心の設計思想を体現した例として知られています。使用シーンを徹底的に考慮した設計と、細部までこだわった操作性は、多くのファンを獲得する要因となっています。
一貫性のあるデザイン
優れたUI/UXデザインは、全体を通じて一貫性を持っています。色使い、フォント、アイコンスタイル、操作方法などが統一されていることで、ユーザーは学習コストを減らし、迷わず操作できるようになります。
一貫性のあるデザインを実現するためには:
- デザインシステムを構築し、共通のコンポーネントを再利用する
- 色やフォントなどの視覚的要素にスタイルガイドを設ける
- 同じ機能は同じ操作方法で実行できるようにする
- プラットフォーム固有のガイドラインを尊重する
例えば、Microsoftの「Fluent Design System」やGoogleの「Material Design」は、一貫したユーザー体験を提供するためのデザインシステムとして広く採用されています。
効率性と目標達成のしやすさ
優れたUI/UXデザインは、ユーザーが目標を効率的に達成できるよう支援します。不必要なステップやプロセスを排除し、最短経路で目的を達成できることが理想です。
効率性を高めるためのポイント:
- タスク完了までのステップ数を最小化する
- 頻繁に使用する機能にアクセスしやすくする
- 入力の手間を減らす(自動入力、選択肢の提示など)
- エラーの予防と回復が容易な設計にする
Lineの「送金」機能は、複雑な銀行振込をシンプルな操作で完了できるよう設計されており、効率性を重視したUI/UXの好例です。
フィードバックと透明性
優れたUI/UXデザインは、ユーザーに適切なフィードバックを提供し、システムの状態を透明に伝えます。これにより、ユーザーは自分の操作の結果を理解し、次に何をすべきかを判断できます。
効果的なフィードバックの例:
- 操作の成功/失敗を明確に伝える
- 処理中の状態を示す(プログレスバーなど)
- エラーメッセージは原因と解決策を示す
- 重要な操作の前に確認を求める
例えば、Gmailの「送信取消」機能は、メール送信後に数秒間の取消期間を設けることで、ユーザーに「安全網」を提供しています。これはユーザーの潜在的なミスを考慮した透明性の高い設計と言えます。
UI/UXデザインを設計・改善するプロセス
優れたUI/UXを実現するためには、体系的なプロセスに従って設計・改善を行うことが重要です。以下では、UI/UXデザインの一般的なプロセスを段階的に解説します。
現状分析とターゲットユーザーの明確化
UI/UXデザインの第一歩は、現状を分析し、ターゲットユーザーを明確にすることです。既存のサービスがある場合は、その利用状況や問題点を分析し、改善のヒントを見つけます。
ターゲットユーザーの明確化には、以下のような手法が有効です:
- ユーザーインタビューや調査を実施する
- アクセス解析データを分析する
- 顧客からのフィードバックを収集・分析する
- ペルソナ(典型的なユーザー像)を作成する
例えば、あるECサイトのリニューアルを行う場合、現在のサイトでのユーザーの行動パターン、離脱ポイント、購買に至るまでの障壁などを分析します。そして、「20代後半〜30代前半の女性で、スマートフォンからの購入が多く、時間効率を重視する」といったペルソナを設定することで、設計の方向性を明確にします。
競合分析と市場調査
自社のサービスを差別化するためには、競合他社の分析も重要です。競合サービスのUI/UXを調査し、良い点と改善点を把握することで、自社サービスの方向性を定めることができます。
競合分析のポイント:
- 主要な競合サービスのUI/UX特徴を整理する
- ユーザーレビューやSNSでの評判を調査する
- 競合との差別化ポイントを明確にする
- 業界のトレンドや先進事例を研究する
例えば、音楽ストリーミングサービスを設計する場合、Spotify、Apple Music、Amazon Musicなどの主要サービスのインターフェース設計、操作性、独自機能などを比較分析します。そこから、自社サービスの差別化ポイント(例:音楽発見の新しい方法、ソーシャル機能の強化など)を見出します。
プロトタイプ作成とユーザーテスト
具体的な設計に入る前に、プロトタイプを作成してユーザーテストを行うことが効果的です。プロトタイプは、実際のサービスの外観や操作感を再現した模型で、本格的な開発前に検証を行うためのものです。
プロトタイプ作成とテストの流れ:
- ワイヤーフレーム(骨組み)を作成する
- 操作可能なプロトタイプを作成する
- 実際のユーザーにテストしてもらう
- フィードバックを収集し、改善点を特定する
プロトタイプには、紙による簡易なスケッチから、Figma、Adobe XDなどのツールを使った高忠実度のものまで、様々なレベルがあります。初期段階では簡易なものから始め、徐々に詳細化していくことが一般的です。
例えば、新しいモバイルアプリを開発する場合、まず主要な画面とユーザーフローをスケッチし、次にクリック可能なプロトタイプを作成します。これを実際のユーザーに操作してもらい、使い勝手や理解度を検証します。
UIデザインの実装
プロトタイプでの検証結果をもとに、実際のUIデザインを作成します。この段階では、視覚的な要素(色、フォント、アイコン、レイアウトなど)を詳細に設計します。
UIデザイン実装のポイント:
- ブランドの一貫性を保つ
- 視認性と可読性を優先する
- 色のコントラストを適切に設定する
- デバイス間で一貫した体験を提供する
- アクセシビリティに配慮する
UIデザインでは、単に「見た目が良い」だけでなく、使いやすさや目的達成のしやすさを優先することが重要です。美しさと機能性のバランスを取ることが、成功するUIデザインの鍵となります。
継続的な改善と最適化
UI/UXデザインは一度完成させたら終わりではなく、継続的に改善していくものです。ユーザーの行動データやフィードバックを分析し、常に最適化を行うことが重要です。
継続的改善のサイクル:
- ユーザー行動データを収集・分析する
- 問題点や改善機会を特定する
- 改善案を設計・実装する
- 効果を測定し、次の改善につなげる
例えば、ECサイトでは、ユーザーのクリック率、離脱率、購入完了率などのデータを常に分析し、改善ポイントを見つけます。「商品詳細ページからカートに追加するボタンがわかりにくい」といった問題が見つかれば、ボタンのデザインや配置を変更し、効果を測定します。
このPDCA(Plan-Do-Check-Act)サイクルを繰り返すことで、UI/UXは徐々に洗練されていきます。
UI/UXを改善する具体的な手法
実際にUI/UXを改善するためには、具体的な手法やツールを活用することが効果的です。以下では、UI/UX改善のための実践的な手法を紹介します。
ユーザーリサーチとインタビュー
ユーザーリサーチは、UI/UX改善の基盤となる重要なプロセスです。ユーザーの実際のニーズ、行動パターン、課題を理解するためには、直接的なリサーチが欠かせません。
効果的なユーザーリサーチの方法:
- 定性的調査(インタビュー、フォーカスグループなど)
- 定量的調査(アンケート、行動分析など)
- 観察調査(ユーザーの実際の使用状況を観察)
- コンテキスト調査(ユーザーの利用環境を考慮した調査)
例えば、ある企業の業務システム改善では、実際に作業を行う従業員にインタビューし、日常業務の流れや課題を理解することから始めます。「この画面ではいつも情報を探すのに時間がかかる」「この操作は何度も繰り返すので短縮したい」といった現場の声が、具体的な改善につながります。
A/Bテストとデータ分析
A/Bテストは、2つのバージョン(AとB)を用意し、どちらが効果的かをデータで比較する手法です。UI/UX改善において、感覚や推測ではなく、実際のデータに基づいた判断を行うために非常に有効です。
A/Bテストの実施方法:
- 変更したい要素(ボタンの色、テキスト、レイアウトなど)を特定する
- 2つ以上のバージョンを作成する
- ユーザーをランダムにグループ分けし、各バージョンを表示する
- 結果(クリック率、コンバージョン率など)を分析する
例えば、ECサイトの「購入する」ボタンの色を変更する場合、現行の赤色ボタン(A)と新しい緑色ボタン(B)を用意し、どちらがより多くのコンバージョンを生み出すかを測定します。このような小さな変更でも、大きな効果をもたらすことがあります。
ユーザビリティテスト
ユーザビリティテストは、実際のユーザーに製品やサービスを使ってもらい、使いやすさを評価する手法です。ユーザーの行動や反応を直接観察することで、設計者が気づかなかった問題点を発見できます。
ユーザビリティテストの実施手順:
- テスト目的と評価基準を設定する
- 適切なテスト参加者(ターゲットユーザーに近い人)を選定する
- 具体的なタスク(「商品を購入する」「アカウントを作成する」など)を設定する
- テスト中のユーザーの行動と発言を記録する
- 結果を分析し、改善点を特定する
例えば、新しいバンキングアプリのユーザビリティテストでは、「口座残高を確認する」「送金する」「明細をダウンロードする」といった一般的なタスクを設定し、ユーザーがどのように操作するか、どこで困惑するかを観察します。
ヒートマップとクリック分析
ヒートマップは、ユーザーのクリックや視線の動きを視覚化するツールです。ページ上のどの部分が注目されているか、どこがクリックされているか(またはされていないか)を把握することで、効果的な改善点を見つけることができます。
ヒートマップ分析の種類:
- クリックヒートマップ(クリック位置の分布)
- スクロールヒートマップ(ページのどこまでスクロールされているか)
- マウス移動ヒートマップ(カーソルの動きを追跡)
- アイトラッキング(視線の動きを追跡)
例えば、ニュースサイトのヒートマップ分析で、「ページ下部のコンテンツがほとんど見られていない」ことが判明した場合、重要な情報をページ上部に移動させるといった改善が考えられます。
アクセシビリティの向上
アクセシビリティとは、障がいを持つユーザーも含め、すべての人がデジタル製品やサービスを利用できるようにする考え方です。UI/UX改善において、アクセシビリティを考慮することは、より多くのユーザーにサービスを提供するために不可欠です。
アクセシビリティ向上のポイント:
- 色のコントラストを適切に設定する(視覚障害に配慮)
- キーボードのみでの操作をサポートする(運動障害に配慮)
- スクリーンリーダーに対応したマークアップを使用する
- 適切なテキストサイズとフォントを選択する
- 音声や振動などの代替フィードバックを提供する
例えば、Webサイトのテキストと背景のコントラスト比を高めることで、視覚障害を持つユーザーも含め、すべてのユーザーにとって読みやすいサイトになります。こうした配慮は、特定のユーザーだけでなく、すべてのユーザーの体験を向上させることにつながります。
成功事例から学ぶUI/UX
実際に成功を収めたサービスのUI/UXデザインを分析することで、効果的な設計のヒントを得ることができます。以下では、優れたUI/UXで知られる国内外のサービスの事例を紹介します。
Netflixの個別化されたUX
Netflixは、パーソナライズされたユーザー体験を提供することで、コンテンツ消費のあり方を変革しました。Netflixの成功の鍵となるUI/UX要素は以下の通りです:
- 個々のユーザーの視聴履歴に基づいたコンテンツ推薦
- シンプルで直感的なインターフェース
- デバイス間で一貫した視聴体験
- 「続きを見る」機能による途中再開のシームレスさ
特にNetflixのレコメンデーションエンジンは、ユーザーの好みを学習し、関連性の高いコンテンツを提案することで、エンゲージメントを高めています。また、複数のデバイス(スマートフォン、タブレット、PC、テレビなど)で同じコンテンツを継続して視聴できる機能は、現代のマルチデバイス環境に適応したUXの好例です。
Appleの直感的なデザイン哲学
Appleは、「シンプルで直感的」というデザイン哲学により、テクノロジー製品の標準を確立しました。Appleの製品に共通するUI/UX特徴は:
- 最小限の要素で構成されたクリーンなデザイン
- 一貫したインタラクションパターン
- 細部までこだわった質感と動き
- 学習不要な直感的な操作性
例えば、iPhoneの登場時に導入されたマルチタッチジェスチャーは、それまでの携帯電話の操作方法を一変させました。ピンチイン・ピンチアウトによる拡大縮小や、スワイプによるページ切り替えなどは、現在ではスマートフォンの標準的な操作方法となっています。
LINEの日本市場適応
LINEは、日本のユーザー特性を深く理解し、それに合わせたUI/UXを提供することで、日本の主要なコミュニケーションツールとなりました。LINEの成功要因は:
- シンプルで直感的なチャットインターフェース
- スタンプによる感情表現の拡張
- モバイルペイメントなど、生活に密着した機能の統合
- 日本の文化や習慣に合わせたローカライズ
特に、LINEの「スタンプ」機能は、日本人の「言葉で直接感情を表現することへの抵抗感」を理解し、視覚的に感情を伝える手段を提供したことで大きな支持を集めました。また、友だち追加の方法(QRコード、近距離通信など)も、日本のユーザーの行動パターンに合わせて設計されています。
Amazonの購買体験最適化
Amazonは、オンラインショッピングの体験を継続的に最適化することで、世界最大のECプラットフォームへと成長しました。Amazonの優れたUI/UX要素:
- 強力な検索機能とフィルタリングオプション
- パーソナライズされた商品推奨
- 「1-Clickオーダー」による購入プロセスの簡略化
- 豊富な商品情報と顧客レビュー
Amazonは特に「買い物のフリクション(摩擦)を減らす」という観点でUI/UXを最適化しています。例えば、「1-Clickオーダー」機能は、購入時の複数ステップを1回のクリックに集約することで、購入決定から完了までの障壁を大幅に低減しました。
モバイルバンキングアプリの進化
従来の複雑な銀行業務を、シンプルなモバイルインターフェースに変換した銀行アプリは、UI/UX改善の好例です。成功している銀行アプリの特徴:
- 重要情報(残高など)の視認性の高い表示
- 簡略化された送金プロセス
- セキュリティと使いやすさのバランス
- パーソナライズされた金融アドバイス
例えば、りそな銀行のアプリは、よく使う機能をホーム画面に配置し、生体認証による高速なログインを可能にするなど、ユーザーの日常的な銀行取引を効率化するUI/UXを提供しています。銀行という保守的な業界でも、ユーザー中心の設計により、大きな変革が可能であることを示しています。
最新トレンドとUI/UXの未来
UI/UXデザインの分野は常に進化しています。最新の技術や考え方を取り入れることで、より優れたユーザー体験を提供できるようになります。ここでは、現在注目されているトレンドと今後の展望について紹介します。
AIと機械学習を活用したパーソナライズ
AIと機械学習の発展により、ユーザー一人ひとりに合わせたパーソナライズされたUI/UXが可能になっています。ユーザーの行動パターンや好みを学習し、最適な体験を提供する仕組みが進化しています。
AIを活用したUI/UXの例:
- 個々のユーザーの行動に基づいたコンテンツ推奨
- ユーザーの使用パターンに応じてインターフェースを自動調整
- 自然言語処理による会話型インターフェース(チャットボットなど)
- 画像認識による新しい操作方法
例えば、Spotifyの「あなたへのおすすめ」機能は、ユーザーの聴取履歴を分析し、AIアルゴリズムによって個々のユーザーの好みに合った音楽を推奨しています。こうしたパーソナライズは、エンゲージメントとユーザー満足度を高める効果があります。
音声UIとノンビジュアルインターフェース
スマートスピーカーやボイスアシスタントの普及により、画面に依存しない音声UIの重要性が高まっています。視覚的なUIだけでなく、音声やその他の感覚を活用したマルチモーダルなインターフェースが発展しています。
音声UIの進化と応用:
- スマートスピーカー(Amazon Echo、Google Homeなど)の普及
- 音声コマンドによる操作の一般化
- 状況認識型の音声アシスタント
- 音声とビジュアルを組み合わせたハイブリッドインターフェース
音声UIの利点は、手がふさがっている時や視覚的に集中できない状況でも操作できることです。例えば、料理中にレシピを確認したり、運転中に経路を変更したりする場合に便利です。今後は、音声認識精度の向上と自然な会話能力の改善により、さらに使いやすいノンビジュアルインターフェースが実現すると予想されます。
AR/VRがもたらす新しいインタラクション
拡張現実(AR)と仮想現実(VR)の技術は、従来の2次元インターフェースを超えた、新しいユーザーインタラクションの可能性を開いています。空間的で直感的な操作が可能になり、UI/UXの概念を拡張しています。
AR/VRが変えるUI/UX:
- 3次元空間でのジェスチャーによる直感的な操作
- 実世界とデジタル情報の融合(AR)
- 没入型の体験設計(VR)
- 新しい情報表示と操作の方法
例えば、IKEAのARアプリ「IKEA Place」は、家具を実際の部屋に仮想配置できるようにすることで、購入前に実物大のサイズと外観を確認できます。これにより、オンラインショッピングの不確実性を減らし、ユーザー体験を向上させています。
今後、AR/VR技術がさらに進化し普及すると、デジタル体験のデザインは2次元の画面から空間全体を考慮したものへと変化していくでしょう。
アクセシビリティとインクルーシブデザイン
すべての人がデジタルサービスを利用できるようにするアクセシビリティの考え方は、UI/UXデザインにおいて不可欠な要素となっています。障がいを持つユーザーだけでなく、様々な環境や状況のユーザーを考慮したインクルーシブデザインの重要性が高まっています。
インクルーシブデザインの拡大:
- 多様なユーザーを考慮した設計(障がい、年齢、言語など)
- 国際的なアクセシビリティ基準の採用(WCAG 2.1など)
- 適応型インターフェース(ユーザーの能力や環境に応じて調整)
- 複数の操作手段を提供(視覚、聴覚、触覚など)
例えば、Microsoftのインクルーシブデザイン事例では、片手操作を考慮したXboxのアダプティブコントローラーが挙げられます。これは、運動障害を持つゲーマーも快適にゲームを楽しめるよう設計された製品です。
アクセシビリティを考慮することは、法的要件を満たすだけでなく、より多くのユーザーにサービスを提供できるという商業的メリットもあります。今後は、デフォルトでアクセシブルなデザインが標準となっていくでしょう。
ダークモードとミニマリズム
視覚的な疲労を軽減し、バッテリー消費を抑えるダークモードや、不要な要素を排除したミニマリズムデザインが広く採用されています。機能性とシンプルさを両立させる設計思想が主流となっています。
現代のUIトレンド:
- ダークモードの標準化
- 不要な装飾を排除したミニマルデザイン
- フラットデザインからニューモフィズムへの発展
- 機能的なアニメーションと微細なインタラクション
これらのトレンドは単なる見た目の問題ではなく、ユーザーの使いやすさや快適さに直結しています。例えば、ダークモードは夜間の使用時の眩しさを軽減し、目の疲労を減らす効果があります。また、ミニマルデザインは認知負荷を減らし、ユーザーがコンテンツに集中しやすくなります。
まとめ
UI/UXは、ユーザーとデジタルプロダクトとの関係を最適化するための重要な概念です。本記事では、UIとUXの基本的な違いから、優れたデザインの特徴、改善方法、成功事例、最新トレンドまで幅広く解説しました。
UIはユーザーインターフェースであり、ユーザーとサービスの接点となる視覚的・操作的な部分を指します。一方、UXはユーザーエクスペリエンスであり、サービス利用全体を通じてユーザーが得る体験の総和を意味します。両者は密接に関連しており、優れたUIは良いUXに貢献しますが、UXはUIだけでなく、様々な要素から構成されています。
現代のビジネス環境では、UI/UXの重要性はますます高まっています。優れたUI/UXは、ユーザー満足度の向上、競争力の強化、ビジネス成果の改善につながります。特に「モノ」から「コト(体験)」へと価値観が変化する中で、優れたユーザー体験を提供することは、差別化の重要な要素となっています。
優れたUI/UXを実現するためには、ユーザー中心の設計思想、一貫性のあるデザイン、使いやすさと直感的な操作性、効率性などが重要です。これらを実現するために、ユーザーリサーチ、プロトタイピング、A/Bテスト、ユーザビリティテストなどの手法が活用されています。
成功事例として、Netflix、Apple、LINE、Amazonなどのサービスが、優れたUI/UXで差別化を図り、ユーザーの支持を獲得しています。これらの事例から学ぶことで、自社のサービス改善のヒントを得ることができます。
さらに、AIと機械学習、音声UI、AR/VR、アクセシビリティなどの最新トレンドは、UI/UXの未来を形作っています。これらの技術や考え方を取り入れることで、より革新的で包括的なユーザー体験を実現できるでしょう。
最終的に、優れたUI/UXは単なる見た目の良さではなく、ユーザーの目標達成を支援し、ポジティブな感情を生み出すことが目的です。ユーザーを中心に考え、継続的に改善を重ねることで、長期的に支持されるサービスを構築することができます。

記事執筆・株式会社アクセス・リンク 代表取締役
Webサイト制作歴10年以上の経験を元にSEOコンサルティングを行い、延べ1,000件以上のサポート実績を誇ります。個人事業主や中小企業向けのホームページ制作やSEOコンサルティングを得意としています。
(社)全日本SEO協会 認定SEOコンサルタント


コメント